Die Infografiken & Schemata

Infografiken
Die Infografik ist ein wichtiger Bestandteil des CIs von Reflex. Denn Infografiken helfen uns dabei, unsere umfangreiche technologische Expertise verständlich zu machen. Wir verwenden verschiedene Arten von Infografiken, um zum Beispiel komplexe Zusammenhänge in der Heiz- und Kühltechnik zu erklären, um technische Daten aufzubereiten oder die Funktionsweise unserer Produktlösungen zu erläutern.
Diagramme
Diagramme sind das Mittel der Wahl, um technische Daten aufzubereiten. Wir halten alle Diagramme in den Farben Grün und Grau. Falls nötig, können Sie weitere, definierte Farben ergänzen (siehe Farben für Grafiken).
Diagramme: Layout
- Diagramme werden in einer grauen Box mit Hintergrund in Schwarz 10% gezeigt.
- Der Eckenradius beträgt 2mm.
- Die Linienstärke der Achsen beträgt 0,3pt, Linienfarbe: 70% Schwarz.
- Horizontale Linien sind 0,15pt dick.
- Vertikale Unterteilungen werden nur verwendet, wenn sie für die Lesbarkeit des Diagramms notwendig sind. In diesem Fall werden Flächen mit Schwarz 5% verwendet.
- Die Linien von Liniendiagrammen sind 2pt dick.
Diagramme: Raster
In Produktbroschüren oder weiteren Publikationen gehen Diagramme entweder über die gesamte oder über die halbe Breite des Satzspiegels. Ihre Höhe ist variabel an das Grundlinienraster und an den Inhalt angepasst. Alle Reflex-Diagramme sind auf einem 4mm Raster aufgebaut.
| Format im Satzspiegel | Breite des Diagramms |
|---|---|
| 1/2 Breite | 86 mm |
| ganze Breite | 176 mm |
Auch alle unsere Kreisdiagramme basieren auf dem 4mm Raster.
Wenn möglich, platzieren wir Beschriftungen direkt am Diagramm. Dazu nutzen wir eine Auszeichnung:
- Denken Sie vom Diagramm-Mittelpunkt einen Kreis, dessen Radius 2mm größer ist als der Außenkreis des Diagramms. Die Auszeichnung verläuft von dort horizontal zur Beschriftung. Ihr Eckenradius beträgt 1 mm, die Linienstärke 0,15pt.
- Die Beschriftung ist auf der linken Seite linksbündig, auf der rechten Seite rechtsbündig angeordnet.
Kartografische Darstellung
Wir nutzen Karten, um Ereignisse oder Informationen mit Orten zu verknüpfen und Entfernungen anzuzeigen. Karten geben Orientierung und Übersicht. Sie zeigen auf einen Blick, wo beispielsweise eine Veranstaltung stattfindet oder wo unsere Vertriebsteams arbeiten.


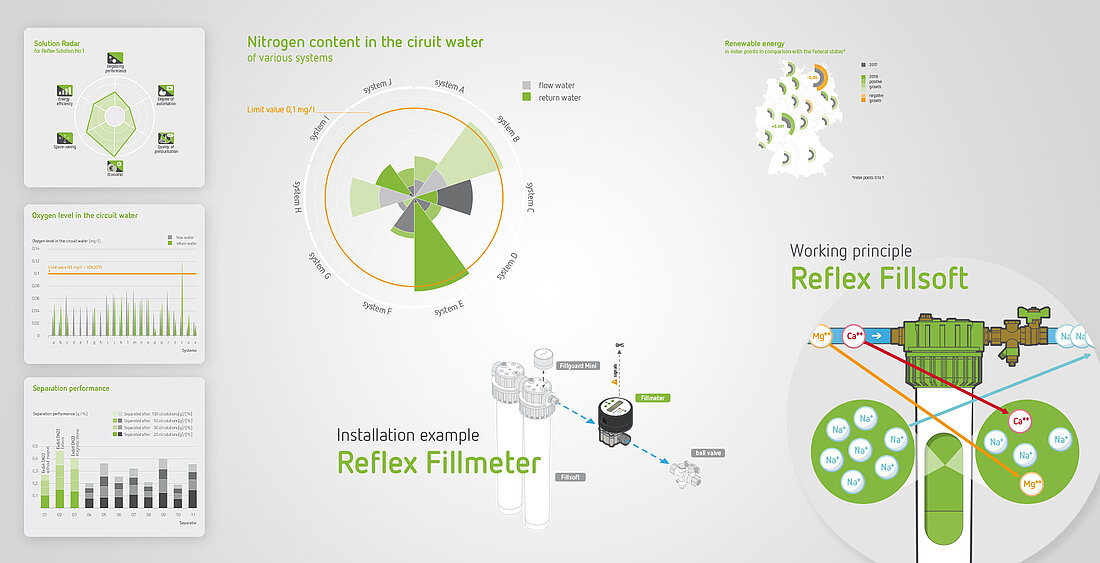
Komplexe Infografik
Infografiken werden so einfach und verständlich wie möglich gestaltet. Dies gilt auch für komplexe Informationen: um sie abzubilden, darf eine Infografik detailliert sein – doch nie überfrachtet. Der Blick aufs Wesentliche muss erhalten bleiben: komplex, aber aufgeräumt.
Zusammenhänge im System zeigen
Um Zusammenhänge im Heiz- und Kühlsystem zu zeigen, verwenden wir in der Regel zweidimensionale Infografiken. Bitte halten Sie stets die bestehenden Farbcodierungen ein. Die Darstellung der eingebauten Systeme erfolgt im Längsschnitt, das Gebäude selbst wird nicht dargestellt.
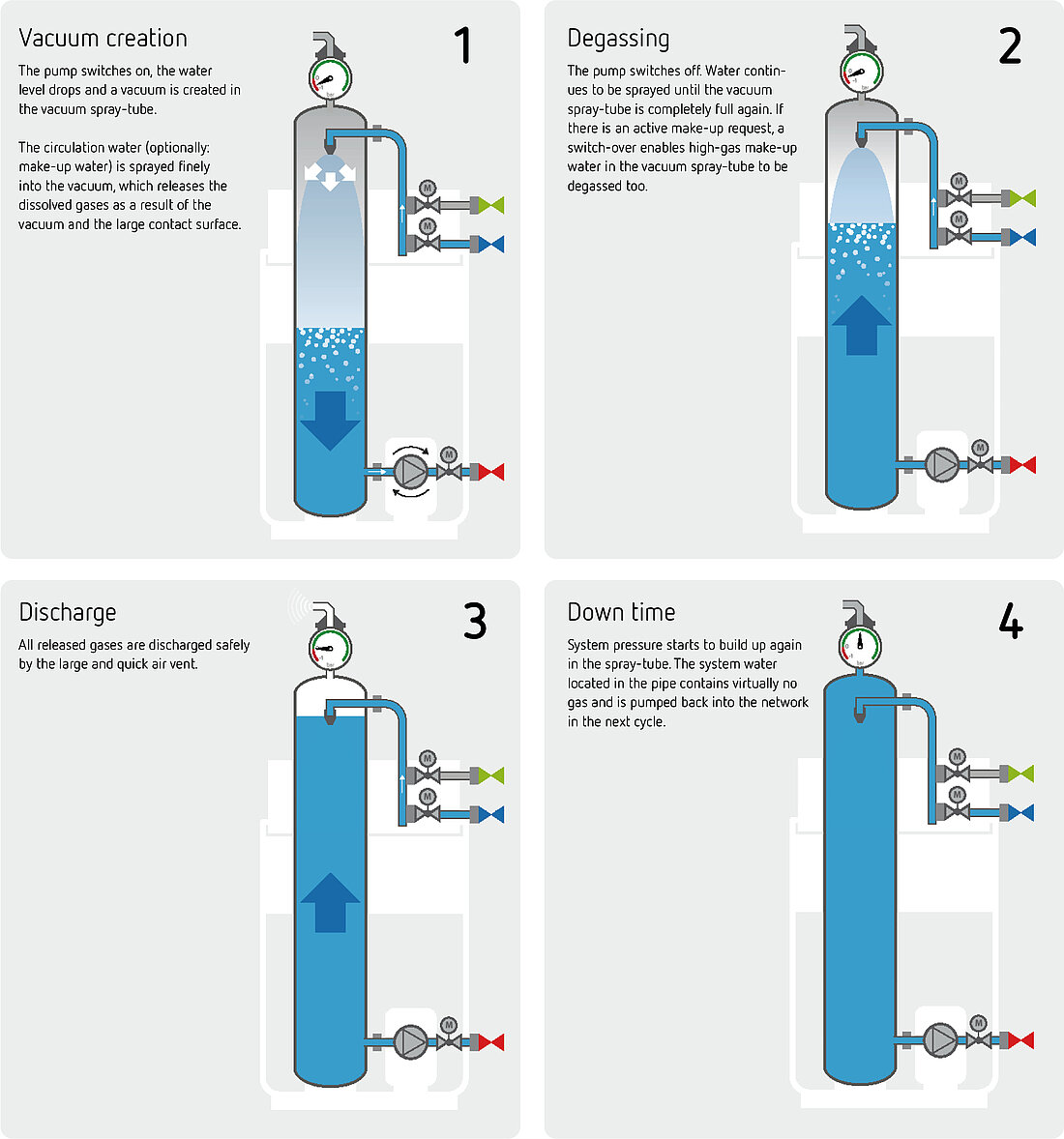
Funktionsweisen erklären
Komplexe Infografiken eignen sich sehr gut, um die Funktionen einzelner Produkte detailliert zu erklären: digital als Animation und im Print als Grafikabbildung.

Installation und Produktkombination erläutern
Wir greifen auf isometrische Darstellungen zurück, wenn wir die Installation unserer Produktlösungen zeigen – oder die Kombination von mehreren Lösungen. Bitte achten Sie dann auch die korrekte Farbgebung; das Hauptprodukt ist farbig dargestellt und beschriftet, alle anderen in Weiß oder in Grauabstufungen.
Schemata
Mit Schemata stellen wir konkrete Einbausituationen dar. Die Einzelkomponenten und Farben in dieser technischen Darstellung sind standardisiert.
Schemata-Gestaltung
Bitte halten Sie sich bei der Gestaltung von Schemata immer an diese Vorgaben:
- Schemata werden in einer grauen Box mit Hintergrund in Schwarz 10% gezeigt.
- Der Eckenradius beträgt 2mm.
Produkte werden entweder: - farbig dargestellt, wenn das Schema ein Produkt besonders hervorheben will, oder
- in Weiß und Grauabstufungen.
- Vorlauf, Rücklauf und Nachspeisewasser sind in den unten definierten Farben gehalten, Orange wird für Highlights genutzt.
- Konturen werden stets in 85% Schwarz gehalten (reines Schwarz wird nicht genutzt).
- für Systembauteile (Pumpen, Ventile) verwenden Sie die genormten Symbole.
Schemata-Varianten
Ein Schema, verschiedene Gestaltungen: Je nach Schwerpunkt kann ein und dasselbe Schema in verschiedenen Varianten ausgearbeitet sein. Zu sehen beispielsweise an den drei Varianten unten. Im ersten Schema liegt der Fokus auf Service und Einbindung (Lupe), im Zweiten auf den Anschlüssen. In dieser Variante werden die Steuerungen daher als weiße Fläche hinter die schematischen Symbole gelegt. Die dritte Variante des Schemas wiederum ist geeignet, um weitestgehend unabhängig von der Produktkommunikation technisches Grundlagenwissen zu vermitteln.
Schwerpunkt Produkt
Schwerpunkt Anschlüsse
Schwerpunkt technisches Grundlagenwissen
Symbole für Schemata
Farben für Schemata & Infografiken
Ausführliche Infos zum Einsatz von Farben finden Sie hier:
Farben für Schemata & Infografiken
