Reflex Solutions Pro









Allgemeines
Das Auslegungstool „Reflex Solution Pro“ (RSP) ist eine hybride Web-App. Sie unterstützt unsere Kunden dabei, die für ihr Projekt passenden Produkte (Reflex und Sinus) und Produktkombinationen (Reflex Solutions) zu finden und auszulegen.
Orientierung auf einen Blick: Die große inhaltliche Tiefe der App ist klar und praxisnah aufbereitet. Dabei spielt auch die Gestaltung eine wichtige Rolle – aus diesem Grund erhält die RSP einen Sonderstatus bei der Anwendung des Reflex Corporate Designs.
Farben
Farben spielen eine wichtige Rolle, damit unsere Kunden sich in der RSP-App klar und schnell orientieren können. Bestimmte Funktionen bzw. Inhalte werden daher stets in den unten aufgeführten Farben ausgewiesen – bitte achten Sie unbedingt darauf, diese Farbcodierung immer einzuhalten!
Reflex Grün ist die Leitfarbe. Sie leitet den Nutzer Schritt für Schritt durch die App, indem sie ihm die jeweils nächsten Interaktions-Möglichkeiten anzeigt.
Rot ist die Warnfarbe. Sie deutet an, dass der Nutzer zum Beispiel seine Eingaben noch einmal überprüfen oder auf Besonderheiten achten muss.
Orange ist die Hinweisfarbe. Elemente in Orange geben zusätzliche Hinweise oder bieten Hilfethemen, die für die Auslegung relevant sein können.
Allgemeine Hinweise zum Thema Farben finden Sie hier: Die Farben.

Interaktion
RGB
132/189/63
HEX
#84bd3f

Hinweis
RGB
244/155/0
HEX
#F49B00

Warnung
RGB
205/5/41
HEX
#CD0529

Hintergrund
RGB
242/242/242
HEX
#F2F2F2

Linien
und Elemente
RGB
198/198/198
HEX
#C6C6C6

Schriftfarbe
RGB
100/100/100
HEX
#646464

Schriftfarbe Nutzereingabe
RGB
0/0/0
HEX
#000000
Typografie
Alle allgemeinen Hinweise, welche Schriftarten wir wo einsetzen, finden Sie in diesem Manual im Kapitel Die Typografie. Für die Auslegungssoftware RSP benutzen wir:
1. Webfont Netto Pro
Für Überschriften
2. Webfont Arial
Weil Arial auch in sehr niedriger Auflösung gut lesbar ist, verwenden wir sie in der App für alle Formulardaten und alle Inhalte, die keine Überschriften sind. Auf diese Weise stellen wir die Bedienungsfreundlichkeit der App sicher.

Reflex UIcons
Das hier verzeichnete Iconset wurde speziell für die Reflex Solutions Pro entwickelt.
Die Icons bilden die Funktionen der App klar und deutlich ab, sie können fast nicht fehlverstanden werden. Mithilfe der eigens entwickelten Icons sorgen wir für eine hohe Usability und positive User Experience.
Bitte beachten Sie: Zusätzlich kommen in RSP auch die Icons der Produktbereiche zur Anwendung.
Startseite
Projektverwaltung
Reflex Solutions
Benutzerkonto
Passwort
Einstellungen
Login
Logout
Info-Video
Kontakt
Suchen
Bearbeiten
Berechnen
Speichern
Einblenden
Ausblenden
Starten
Öffnen
Zurück
Zurücksetzen
Schließen
Bewertung
Kalender
Exportieren
Importieren
Produkt-Info
Hinzufügen
Abziehen
Löschen
Herunterladen
Duplizieren
Verschieben
Hilfe einblenden
Hilfe ausblenden
Fehlermeldung
Mobile Menue Button
UX & UI Design
Das Interfacedesign von Reflex Solutions Pro ist aufgeräumt und klar und unterstützt die Nutzer dabei, ihre individuellen Lösungen (Einzelprodukte und Produktkombinationen) mit vollständiger Dokumentation zu erzeugen.
Die einzelnen Programmfunktionen von RSP besitzen jeweils eine eigene, unverwechselbare Ansicht (View). Die App nutzt demnach vier visuell klar unterscheidbare Views: für die Funktion Startseite, für die Auslegung, für die Konfiguration der Solutions und zuletzt für die Projektverwaltung. Diese Klarheit des Designs macht die App einmal mehr äußerst Nutzer-freundlich.
(Weitere Informationen über die Gestaltung von Startscreen und App Icon finden Sie im Kapitel Apps.)
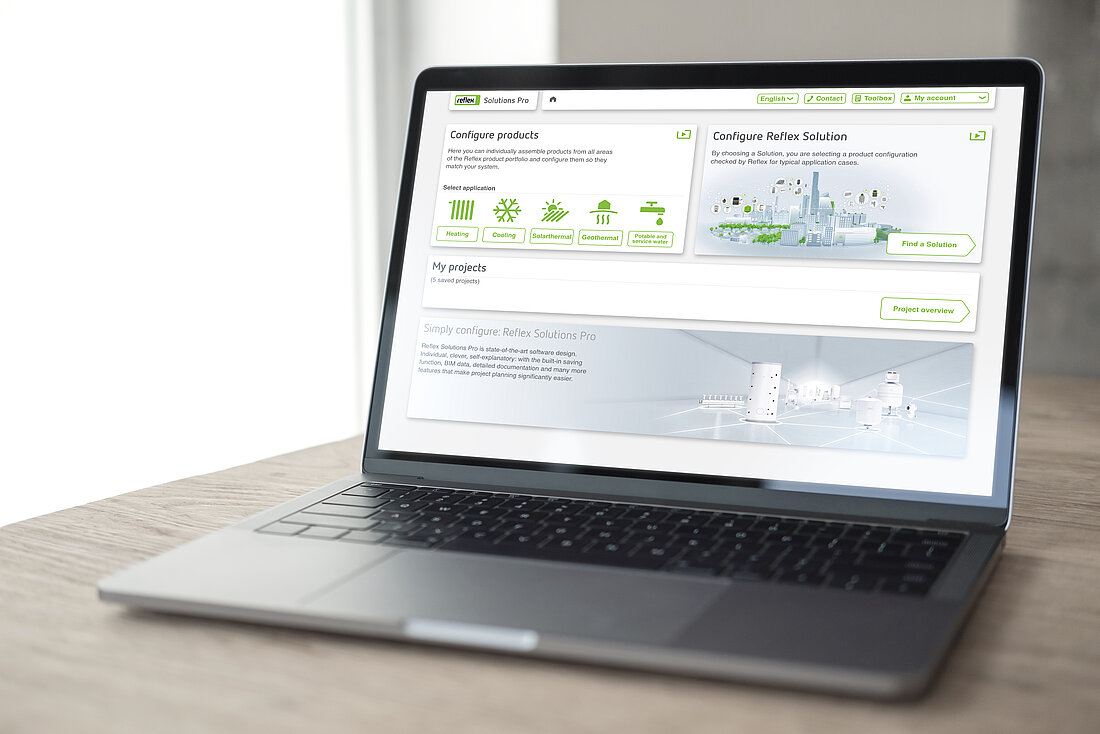
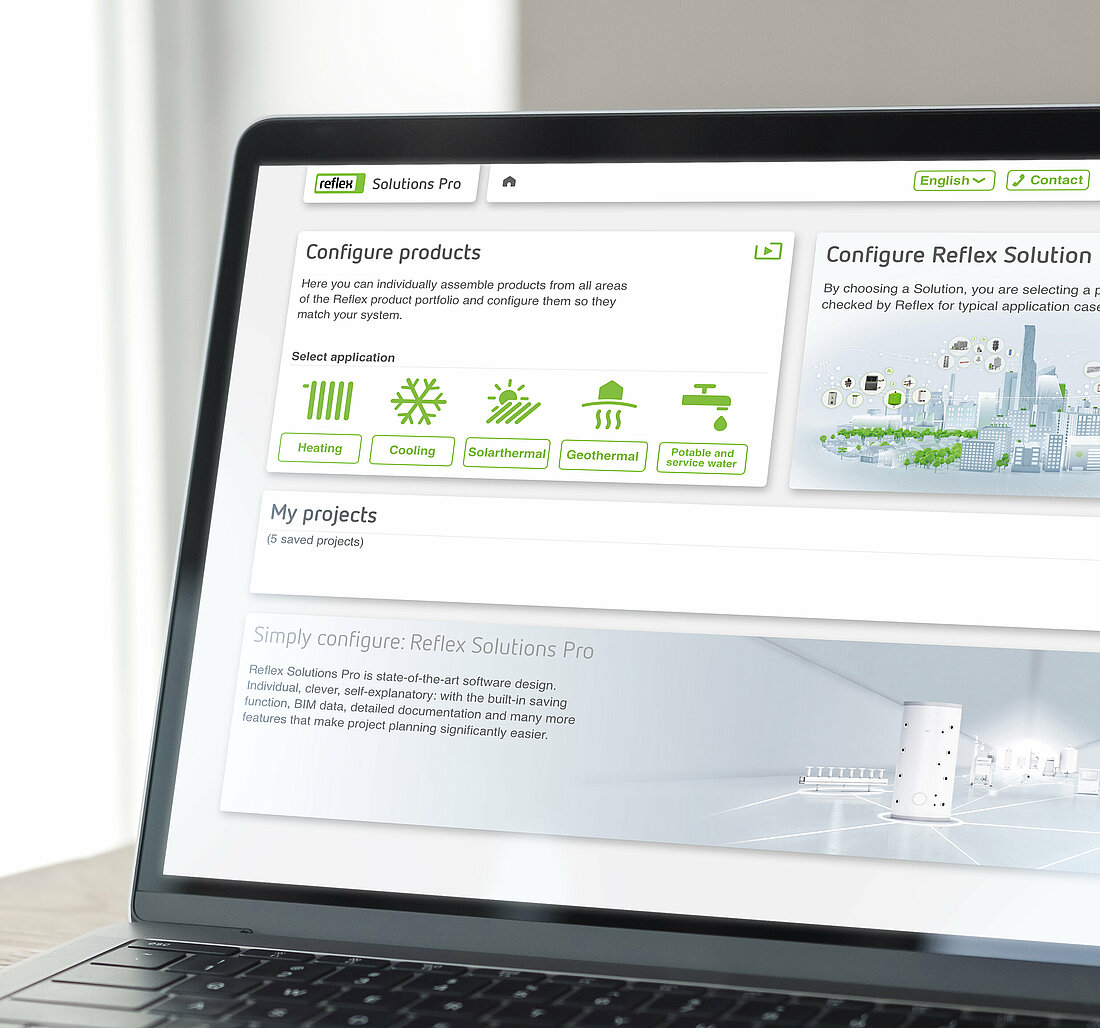
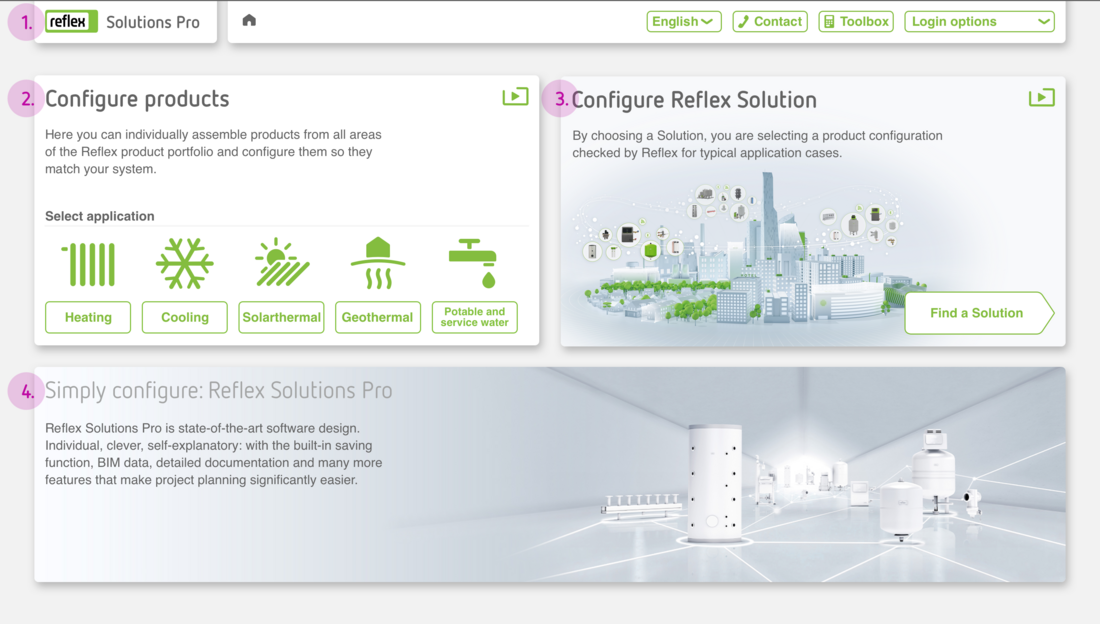
Startseite
Die Startseite zeigt die wichtigsten Funktionen der App auf einen Blick.
1. Header
Der Header enthält den Schnellzugriff zum Sprachwechsel, Kontakt, Toolbox und die Anmeldeoptionen. Er bleibt während der gesamten Anwendung und in allen Screens oben präsent. Die Details zum Aufbau des Headers finden Sie in diesem Abschnitt weiter unten im Kapitel Komponenten.
2. Reflex Produkte auslegen
Dieser Bereich der Startseite bietet den Einstieg in die Auslegung der Reflex- und Sinus-Produkte – und zwar je nach Anwendungsbereich des Nutzers. Die einzelnen Anwendungsmöglichkeiten sind mit den Icons der Anwendungsbereiche dargestellt.
3. Reflex Solutions auslegen
Dieser Bereich der Startseite ist der Einstieg für die Auslegung von Reflex Solutions. Ein Klick auf diesen Bereich – und der Nutzer kann mit der Auslegung beginnen!
4. Marketingbanner
Dieser Block zeigt wechselnde Themen analog zum Header auf unserer Webseite. Hier präsentieren wir neue Produkte, Services und bevorstehende Veranstaltungen. Bitte beachten Sie bei der Gestaltung der Grafik, dass die wichtigen Bildinhalte rechts angeordnet sind, damit sie nicht vom Textfeld überlagert werden.

Die Startseite ist übersichtlich gegliedert.
Auslegung
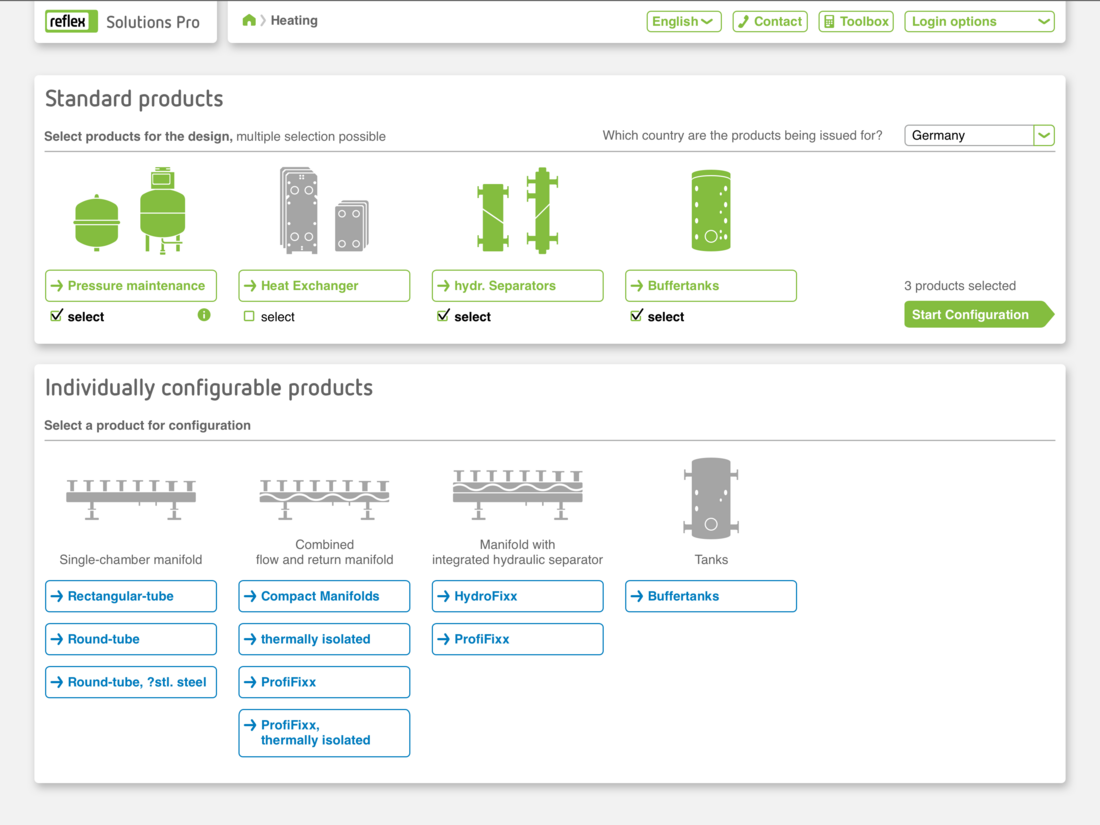
1. Auswahlübersicht
Auf dieser Seite wählt der Nutzer entweder ein (oder mehrere) Serienprodukt(e) bzw. ein individuell konfigurierbares Produkt aus. Die Darstellung der Produkte bzw. Produktbereiche erfolgt über Illustrationen. Der Screen setzt zwei markante Farben ein: Reflex-Grün und für die Sinusprodukte Sinus-Blau.

Auswahlübersicht, hier: Heizung
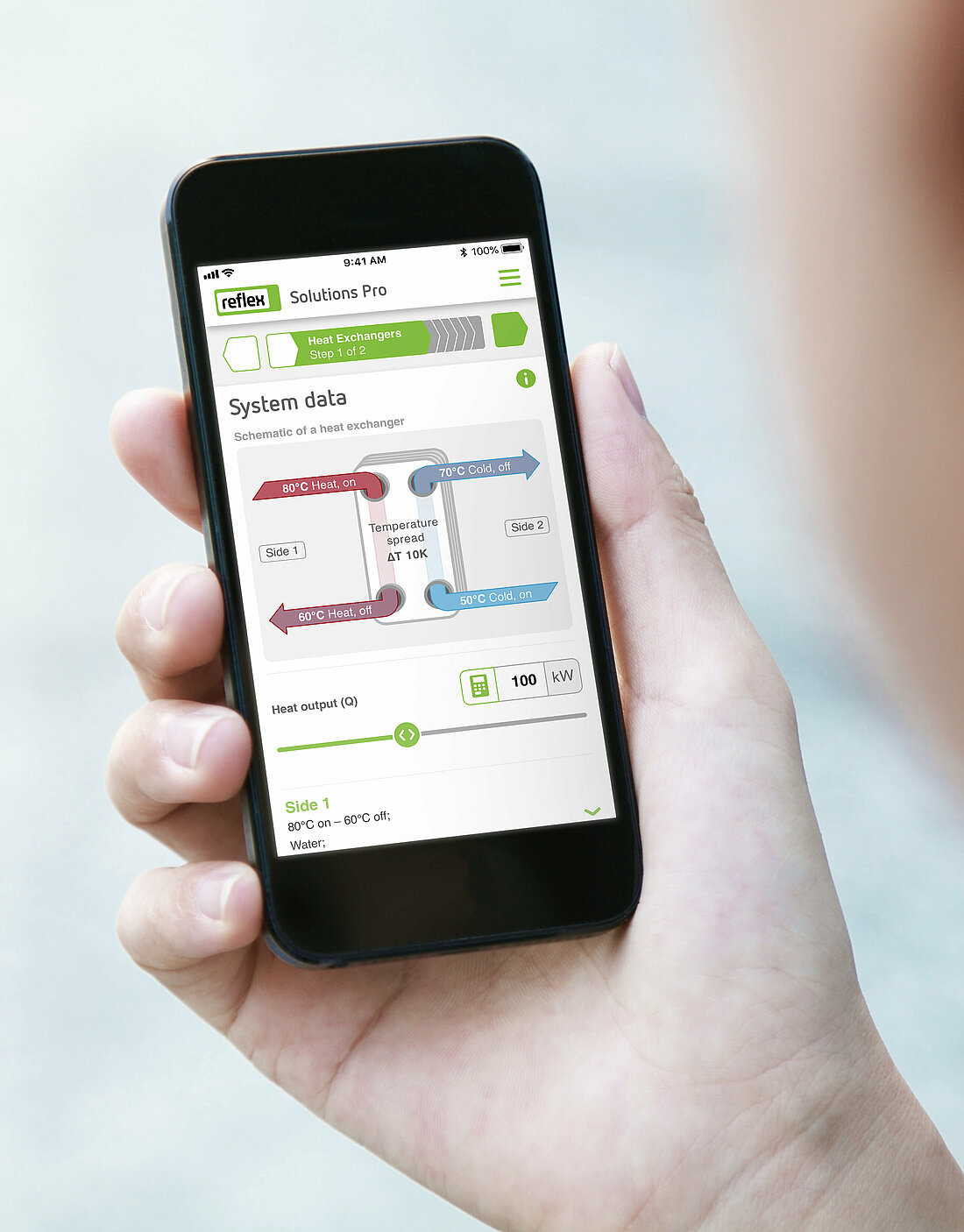
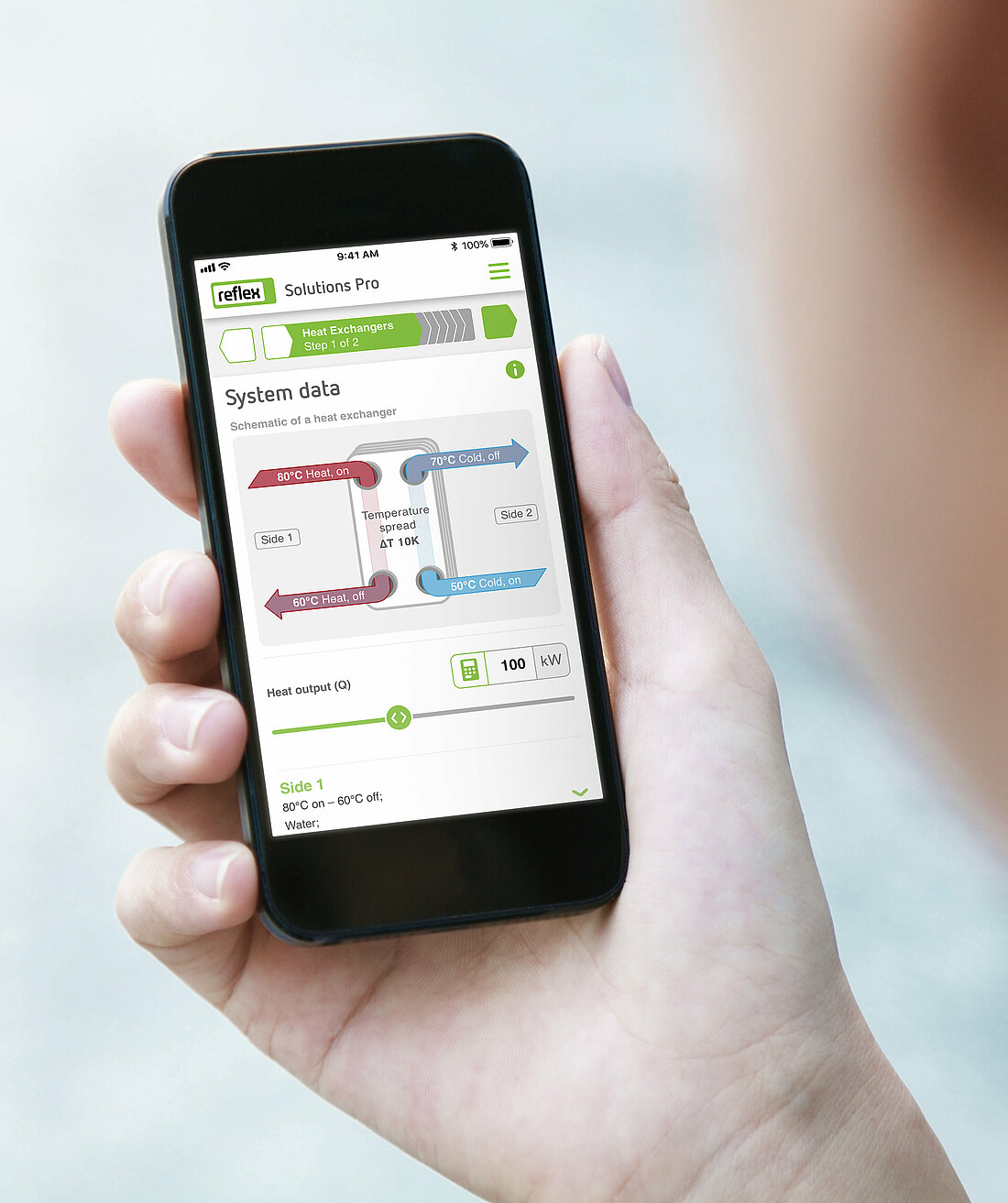
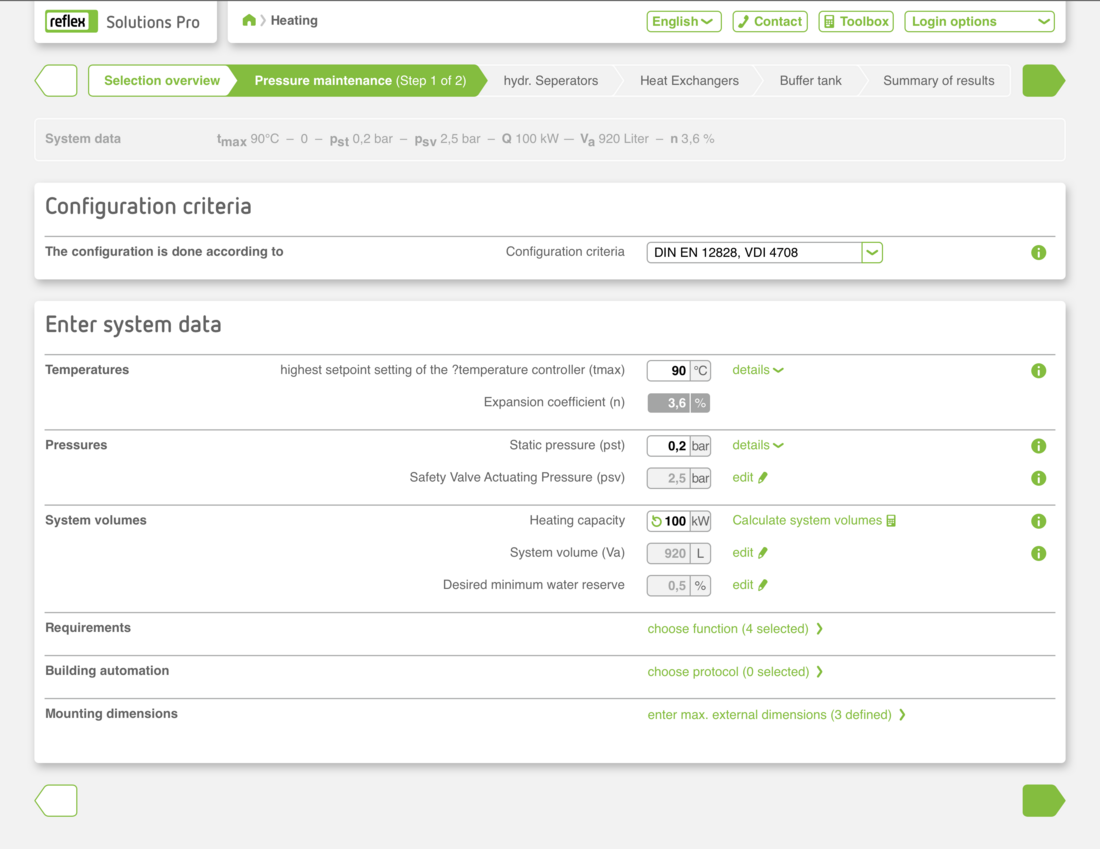
2. Anlagendaten eingeben
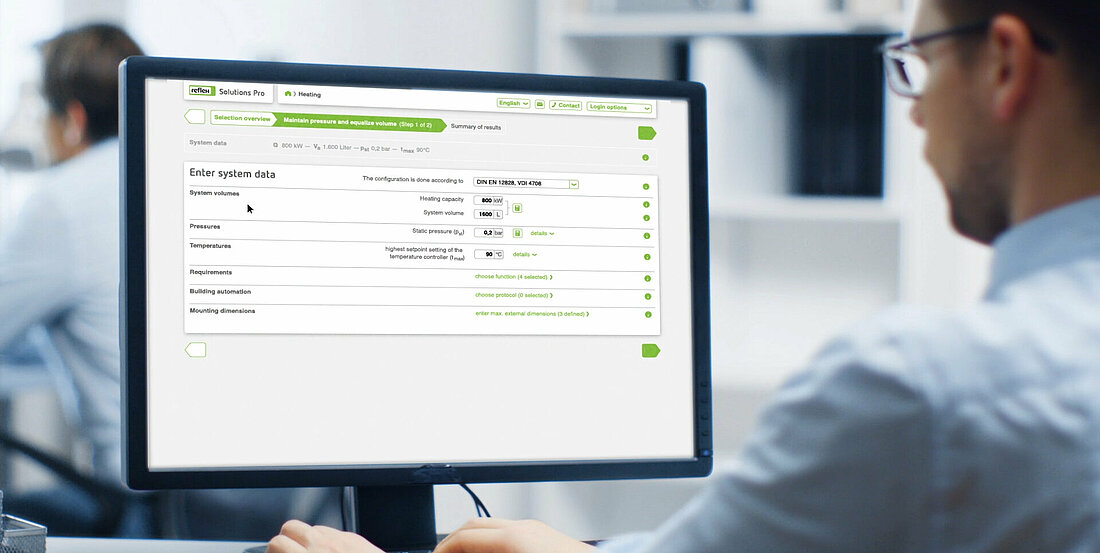
Die Auslegung ist gestartet! Auf dieser Seite gibt der Nutzer, sofern nötig, seine individuellen Daten ein (die Formularfelder sind von der App vorausgefüllt). Was ist wo einzutragen? Reflex Ulcons sorgen für intuitive Orientierung.

Anlagendaten eingeben, hier: Druckhaltung
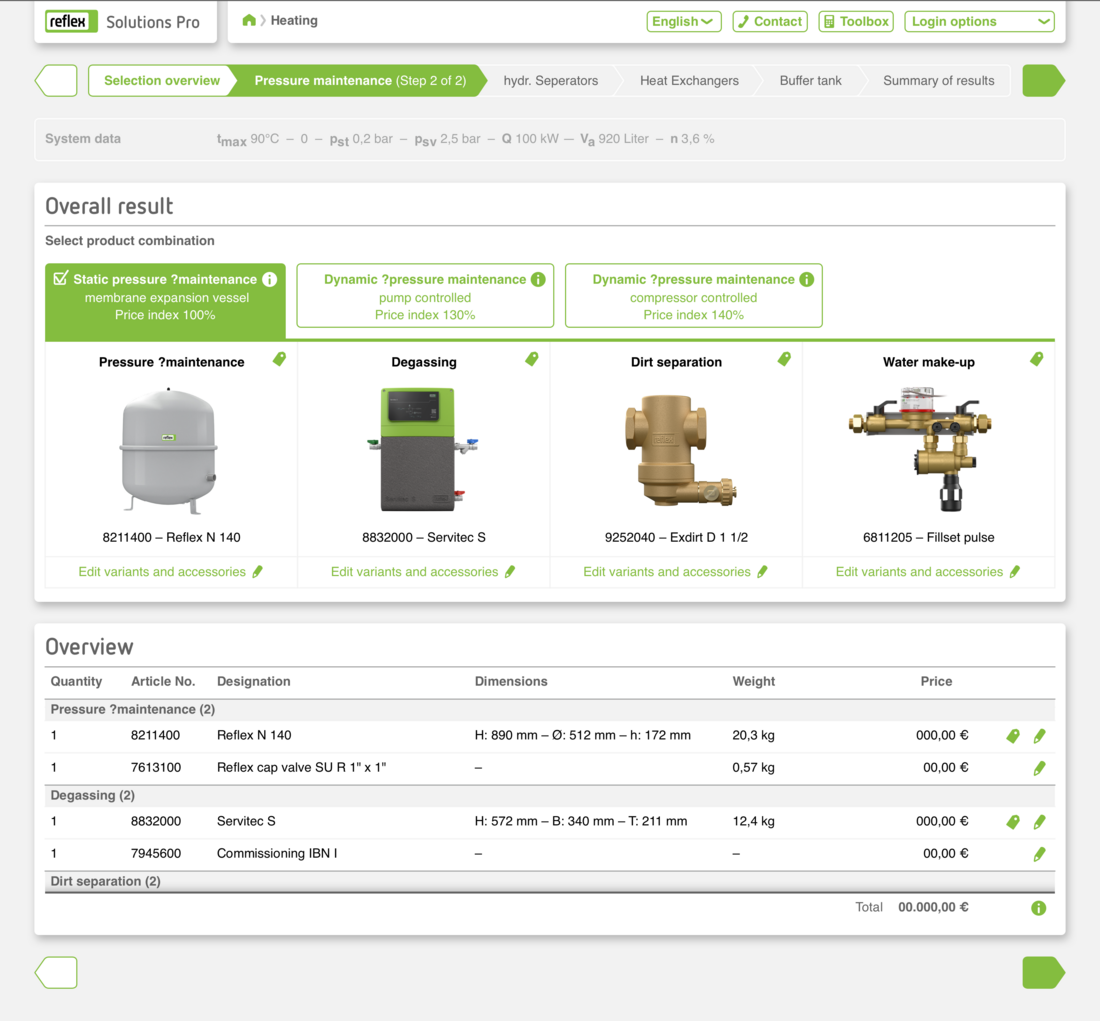
3. Ergebnisseite Produkt
Diese Seite zeigt die Ergebnisse der Auslegung. Sie enthält in der Übersicht die wichtigsten Anlagen- bzw. Produktdaten und bildet mögliche Produktkombinationen ab. Reflex Ulcons zeigen dem Nutzer auf einen Blick, welche Daten er vertiefen kann.

Ergebnisübersicht, hier: Druckhaltung
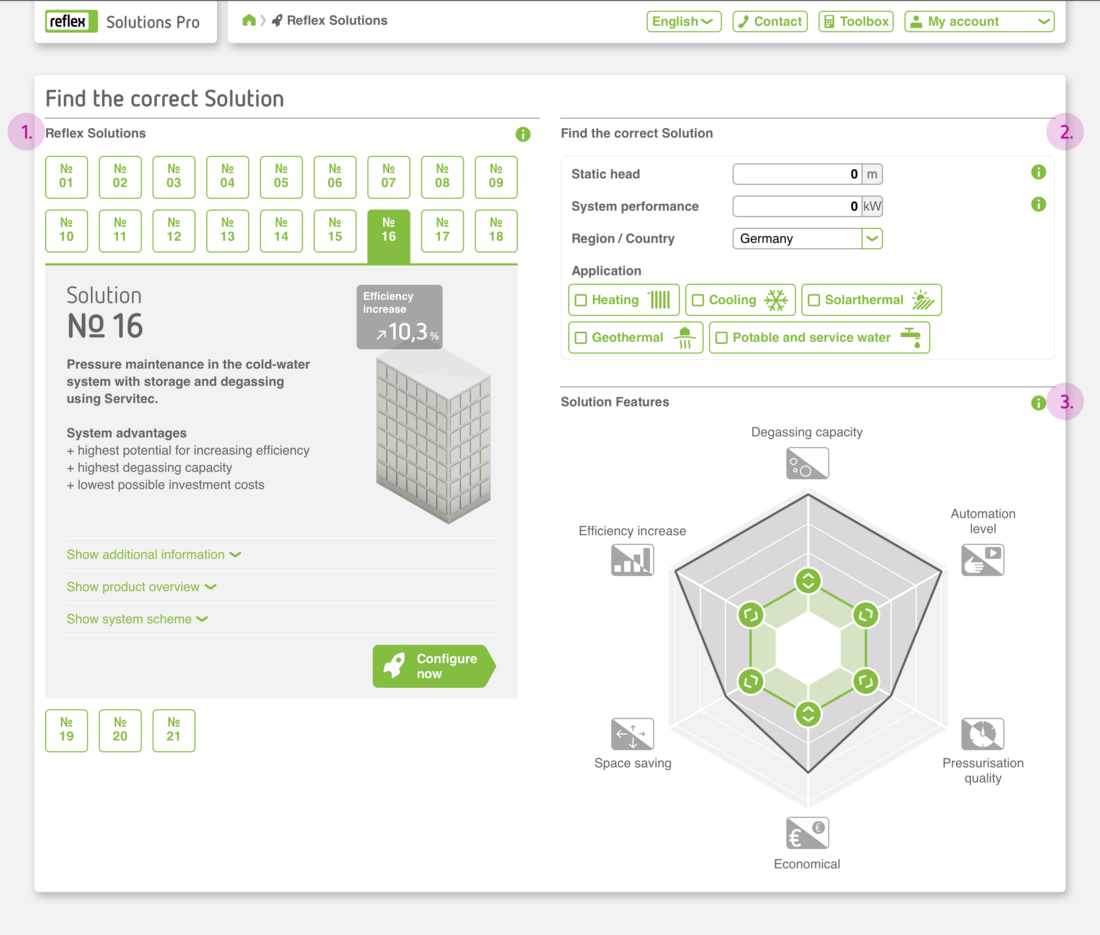
Reflex Solutions
1. Auswahlmenü der Reflex Solutions
Auf dieser Seite wählt der Nutzer seine Reflex Solution über die entsprechende Kachel aus. Die Kachel klappt aus und zeigt die wesentlichen Inhalte der Solution. Ein Icon weist zum nächsten Schritt „Solution jetzt auslegen“.
2. Eingabe der Eckdaten für die Anlagenplanung
Dieser Bereich enthält Filtermöglichkeiten. Und: Der Nutzer kann die statistische Höhe, Anlagenleistung und Anwendung eintragen.
3. Parameterauswahl anhand des Lösungsradars
Welche Parameter sind für das konkrete Projekt besonders wichtig? In diesem Bereich kann der Nutzer nach favorisierten Funktionen filtern.

Screen Reflex Solutions: hier Auswahl von Solution No. 16
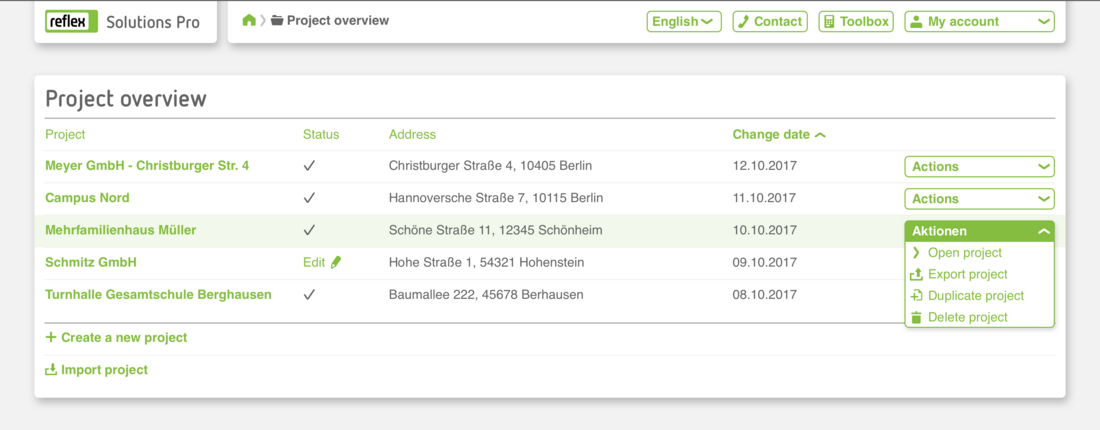
Projektverwaltung
Der Screen „Projektverwaltung“ zeigt registrierten Nutzern alle ihre Projekte auf einen Blick (bereits ausgelegte oder momentan bearbeitete). Die Projektliste ist individuell sortierbar: nach Titel, Status, Adresse oder Änderungsdatum. Jedes Projekt ist mit einem Aktionsbutton versehen: der Nutzer kann es nun duplizieren, exportieren, bearbeiten oder löschen. Zudem kann er hier weitere Projekte importieren oder ein neues Projekt anlegen.

Alle Projekte auf einen Blick: die Projektverwaltung
Komponenten
Header
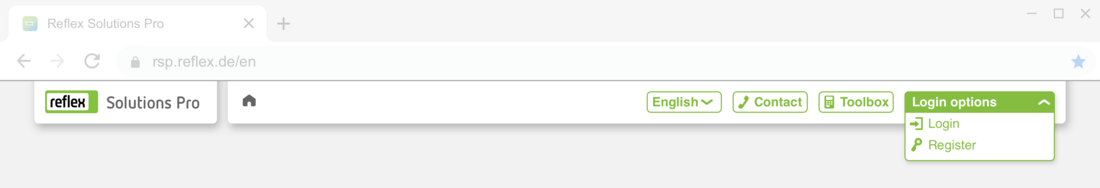
Der Header ist grundsätzlich wie folgt aufgebaut: links das Logo, dann v.l.n.r. die Navigationszeile (Breadcrumbs), Spracheinstellungen,Schnellzugriff Kontakt und die Toolbox. Ganz rechts ist der Bereich Anmeldeoptionen („Login options“), der sich unterscheidet in einen:
Aufbau im nicht eingeloggten Zustand
Dropdown-Auswahl zwischen Anmelden („Sign in“) oder Registrieren („Register“). Bitte beachten Sie unbedingt, dass die Begriffe jeweils in der ausgewählten Sprache klar voneinander zu unterscheiden sind (im abgebildeten Beispiel: Englisch).
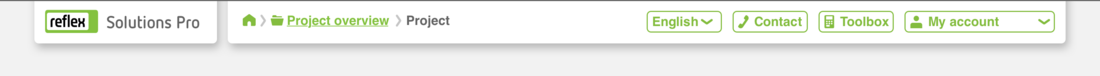
Aufbau im eingeloggten Zustand
Eingeloggte Nutzer können rechts unter Mein Konto („My account“) ihre relevanten Nutzerdaten einsehen und ändern.


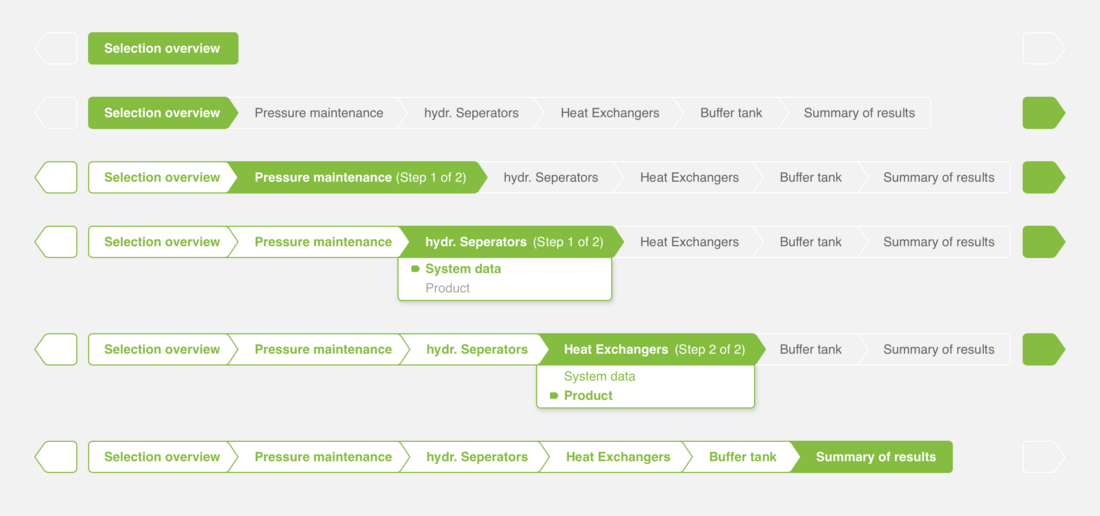
Navigation
Wo befinde ich mich aktuell mit meiner Auslegung? Auf der so genannten Auslegungsstrecke sieht der Nutzer auf einen Blick, welche Auswahl(en) er bislang getroffen hat. Und er kann, wenn nötig, eine „Etappe“ anklicken und neu bearbeiten.

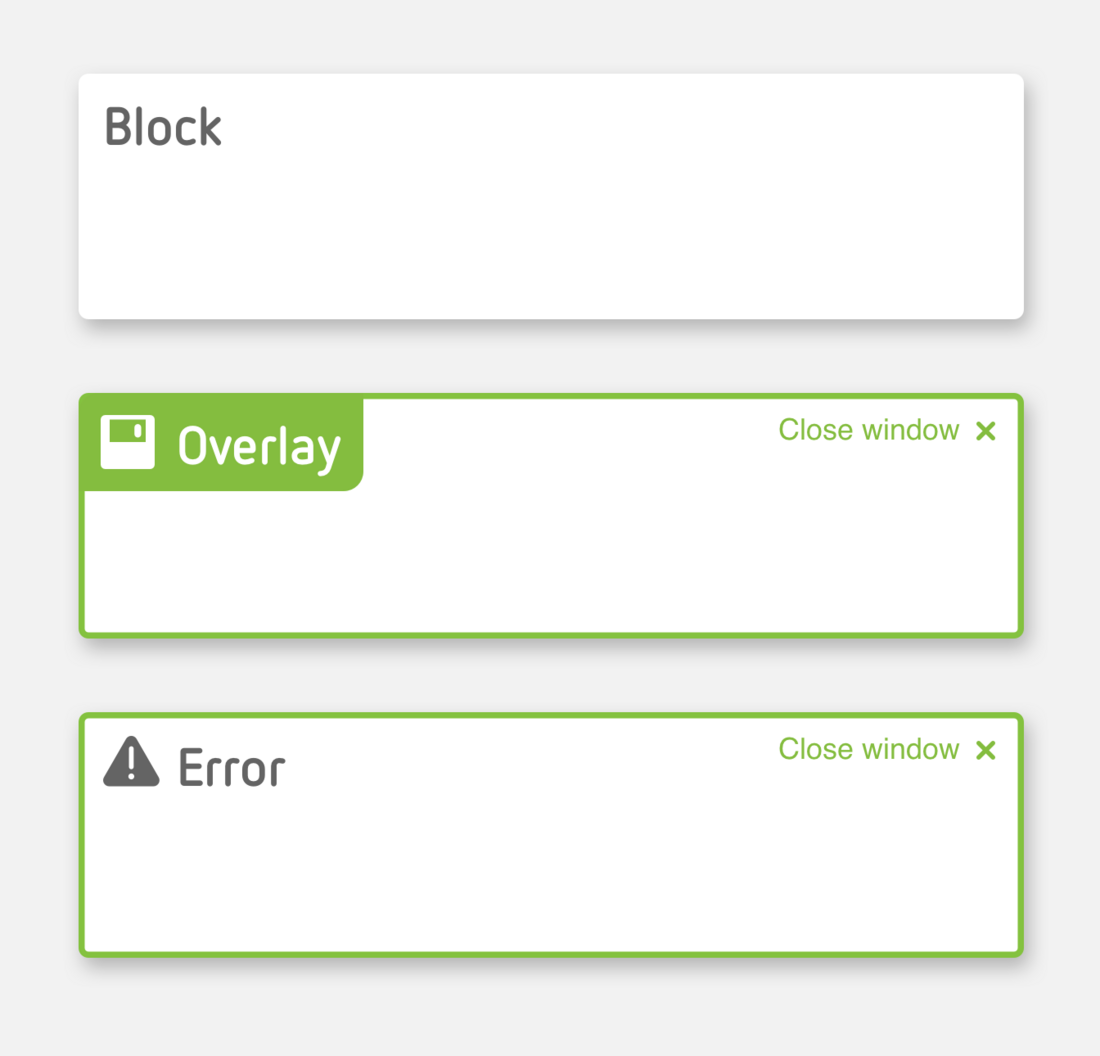
Blöcke
Reflex Solutions Pro ist aus verschiedenen Blöcken aufgebaut. Diese Blöcke enthalten jeweils eine inhaltliche Sinneinheit und clustern die Informationen und Eingaben auch visuell. Wie hoch ein Block jeweils ist, richtet sich nach der Menge der Information, die er enthält.
1. Allgemeine Blöcke
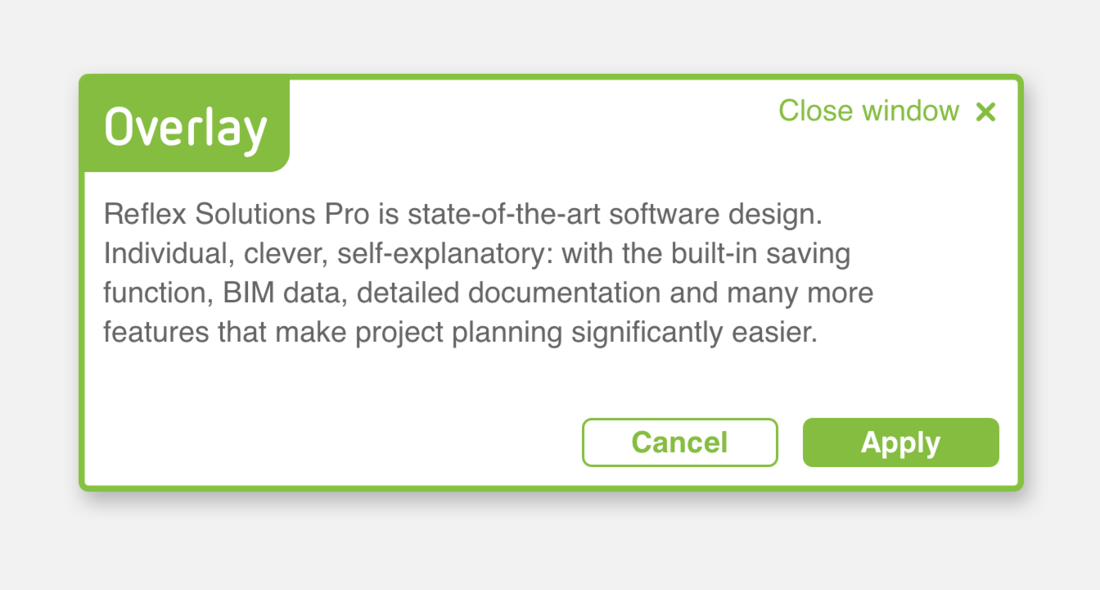
2. Overlays
3. Fehlermeldungen
Bitte beachten Sie den Sonderfall Block „Marketing Banner“ oben im Abschnitt Startseite.

Eingabemodule
Die App enthält zahlreiche Eingabemodule. Diese Elemente des Interfaces sind für die Eingaben der Nutzer vorgesehen. Bitte unterscheiden Sie:


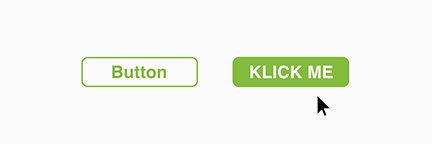
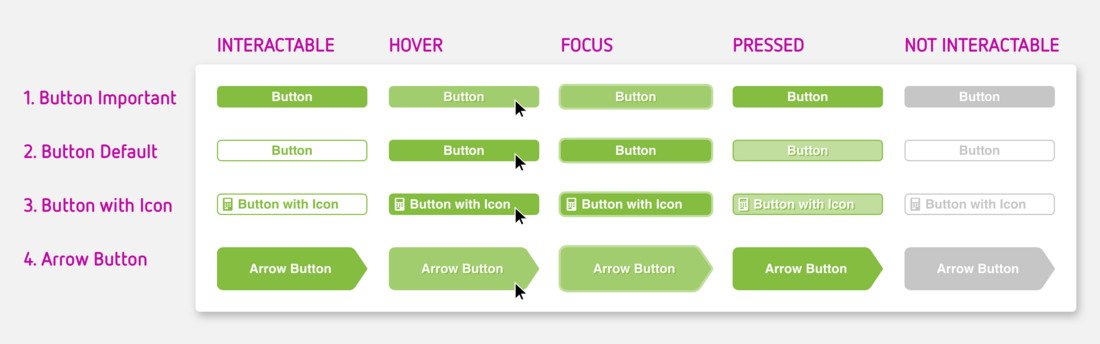
1. Gefüllter Button
Auf diesem Button liegt eine sehr starke Betonung, da er vollflächig grün gefüllt ist. Er bindet die Aufmerksamkeit des Nutzers deutlich. Daher sollten diese hervorgehobenen Schaltflächen sparsam eingesetzt werden.
2. Umrandeter Button
Der umrandete Button ist der Standard-Button. Er zeigt die Aktionen, die dem Nutzer auf diesem Screen (auch) zur Verfügung stehen. Die favorisierte Aktion hingegen wird mit dem gefüllten Button angezeigt.
3. Button mit Icon
Sowohl der gefüllte als auch der umrandete Button (1 und 2) können mit einem Icon kombiniert werden. Das Icon hebt dann die Aktion, die beim Klick auf den Button ausgeführt wird, nochmals zusätzlich hervor. Die Farbe des Icons entspricht der Textfarbe im Button.
4. Button in Pfeilform
Buttons in Pfeilform werden dann verwendet, wenn der Klick darauf eine wichtige Aktion auslöst und den Nutzer auf einen neuen Screen bringt: es geht weiter! Auch Pfeil-Buttons können mit einem Icon kombiniert werden (Iconfarbe entspricht Textfarbe). Bitte beachten Sie: auch der Pfeilbutton kommt in zwei Varianten – gefüllt und umrandet.

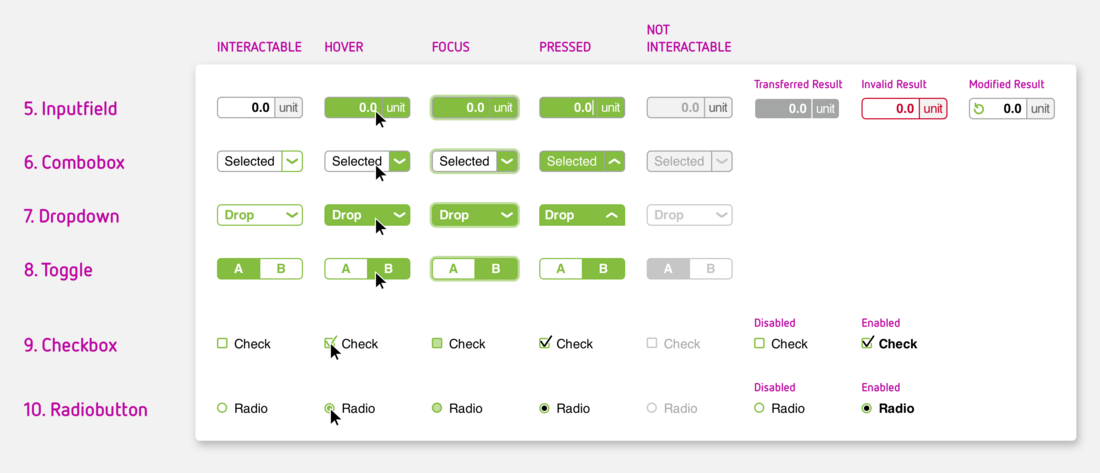
5. Eingabefeld
Eingabefelder sind für alle Zahlen- und Texteingaben des Nutzers im Programm vorgesehen. Ist den Werten eine Einheit zugeordnet, wird diese rechts „angedockt“.
6. Combobox
Die Combobox dient der Auswahl von Eingaben, die nicht individualisierbar sind – zum Beispiel, weil sie bestimmten Normen oder Standard-Werten genügen müssen.
7. Dropdownmenü
Im Dropdown-Menü steuert der Nutzer direkt auf den gewünschten Link.
8. Toggle Button „Switch“
Der Toggle Button ist eine vereinfachte Checkbox, in der der Nutzer zwischen Option A oder B auswählt. Dieser Switch-Button ist immer binär.
9. Checkbox
Alles erledigt? Checkboxen kommen entweder einzeln oder als Liste. Als Liste kann der Nutzer keine, eine oder mehrere Checkboxen „anhaken“.
10. Radiobutton
Ein so genannter Radiobutton wird dann eingesetzt, wenn in einer Liste zwei oder mehr Optionen zur Auswahl stehen, die sich ausschließen. Der Nutzer kann sich per Radiobutton dann nur für eine Option entscheiden.

Alle Module besitzen fünf verschiedene Status bzw. zeigen an den Status …
- Interactable – der Nutzer kann mit dem Eingabemodul interagieren
- Hover – der Mauszeiger befindet sich jetzt auf dem Eingabemodul
- Focus– der Nutzer hat das Modul mit der Tastatur angewählt
- Pressed – das Modul wurde gerade angeklickt
- Not interactable – der Benutzer kann an dieser Stelle nicht mit dem Modul interagieren.
Für Toggle Buttons, Checkboxen und Radiobuttons gibt es zusätzlich noch die Status:
- Selected – das Modul ist ausgewählt
- Deselected – das Modul wurde abgewählt.
Für das Modul „Eingabefelder“ gibt es noch vier weitere spezielle Status:
- Errechnetes Ergebnis – der angezeigte Wert wurde aus Angaben des Nutzers oder anderen Angaben errechnet
- Übertragenes Ergebnis – der angezeigte Wert wurde aus der Eingabe oder Berechnung in einem Overlay übernommen
- Ungültiges Ergebnis – der Wert befindet sich außerhalb der möglichen Eingaben, der Nutzer sollte die Angabe überprüfen
- Verändertes Ergebnis – der im System hinterlegte Standardwert wurde vom Nutzer angepasst (und kann wieder zurückgesetzt werden).
