Apps


Funktionsunterstützung, Praxistipps oder Informationsquelle: unsere Apps sind leicht zu bedienen und liefern nützliche Informationen.


Funktionsunterstützung, Praxistipps oder Informationsquelle: unsere Apps sind leicht zu bedienen und liefern nützliche Informationen.

Namensgebung
Eingängig, kurz und gut zu merken: alle Reflex-Apps haben einen Namen, der unkompliziert und genau auf den Punkt ist, so wie zum Beispiel die ‚Reflex Smart City‘ oder unsere Auslegungs-App ‚Reflex Solutions Pro‘.
In den beschreibenden Texten für die App verwenden wir den Zusatz ‚Reflex‘ im Namen (so geschehen im Absatz oben), bei der Benamung der Apps auf den Homescreens der Smartphones oder Tablets der Nutzer verzichten wir darauf – hier übernimmt das Reflex-Logo im App-Icon die Zuordnung.

App-Icon
Alle unsere App-Icons (auch Desktop-Icons genannt) sind klar gegliedert und zeichnen sich durch eine hohe Wiedererkennung aus. Jedes Design besteht grundsätzlich aus folgenden Elementen:
1. Logo
Alle App-Icons tragen das Reflex-Logo. Sie tun dies in einer speziellen, einmaligen Weise und bilden damit die große und einzige Ausnahme unserer strengen Richtlinien für die Logo-Verwendung: in den App-Icons und nur dort platzieren wir es ohne Claim und mit einer Outline als Umriss.
2. Grafische Elemente
Herzstück unseres Icon-Designkonzeptes bilden die grafischen Elemente. Sie sollen in sehr reduzierter, abstrakter Form den Sinn oder die Funktion der App darstellen. So sehen Sie im Icon der App Reflex Control Smart zum Beispiel zwei sich überlagernde (Funk-)Wellen, die die Kommunikation des Reflex-Produkts mit der App symbolisieren.
3. Farbverlauf im Hintergrund
Beim Design der Icons arbeiten wir ausnahmsweise mit einem Element, das ansonsten nicht in unserem Design-Manual vorgesehen ist: mit einem Farbverlauf im Hintergrund des Icons. Er beginnt mit unserem signifikanten Reflex-Grün und läuft in eine harmonierende Farbe über.
Unsere aktuellen App-Icons
Besonderheiten Android
Das App-Icon sieht bei Geräten, die mit Android laufen, je nach Hersteller unterschiedlich aus: von Quadrat bis Kreis, von Rechteck mit abgerundeten Ecken bis ‚Squircle‘ (eine Mischung aus Quadrat und Kreis). Bitte beachten Sie diese unterschiedliche Darstellung bei der Gestaltung des Icons. Es muss für alle Formen passen.
Bei Android-Geräten können die Icons zudem animiert sein (z.B. mit dem Parallax-Effekt oder indem sie sich beim Antippen vergrößern). Legen Sie dafür zwei Ebenen an. Ebene eins ist der Hintergrund mit Farbverlauf und grafischen Elementen. Ebene zwei ist der Vordergrund: das Reflex-Logo.
Mehr Informationen zum Thema Apps finden Sie auch weiter unten im Kapitel Smart City.
Designbesonderheit Android: ein animiertes App-Icon in der Form Squircle
Loading Screen
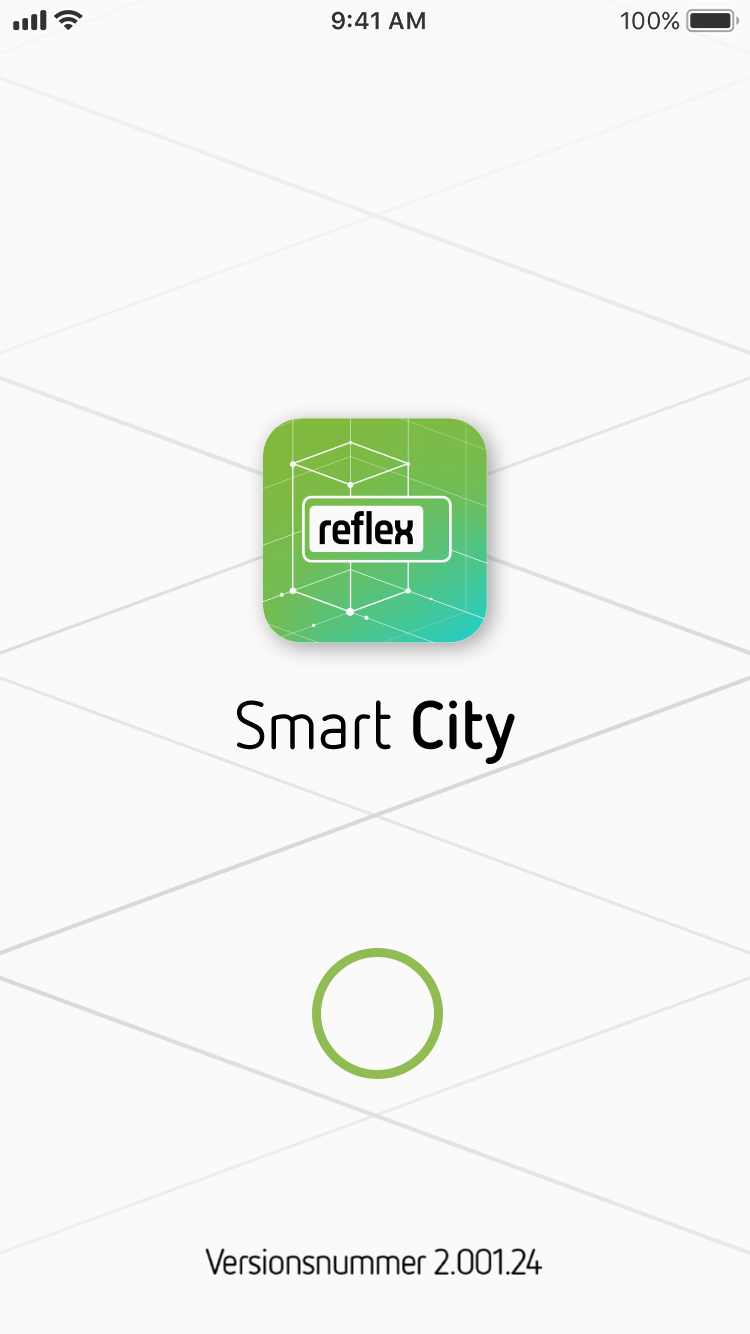
Der Loading Screen (auch Splash oder Start Screen) wird angezeigt, sobald der Nutzer eine Reflex-App startet oder eine Web-Applikation aufruft. Dieser Screen erfüllt zwei Funktionen: zum einen sagt er ein freundliches ‚Willkommen in dieser Anwendung‘. Zugleich dient er als Platzhalter, während im Hintergrund die Inhalte geladen werden.
Unsere Loading Screens enthalten stets folgende Inhalte:
- Das Icon der App, die gerade geladen wird
- Name der App, der den Fortschritt des Ladevorgangs anzeigt
- Ladekreis, der den Fortschritt des Ladevorgangs anzeigt
- Aktuelle Versionsnummer
- Hintergrundgrafik (sie greift die Gestaltungselemente des App Icons auf)
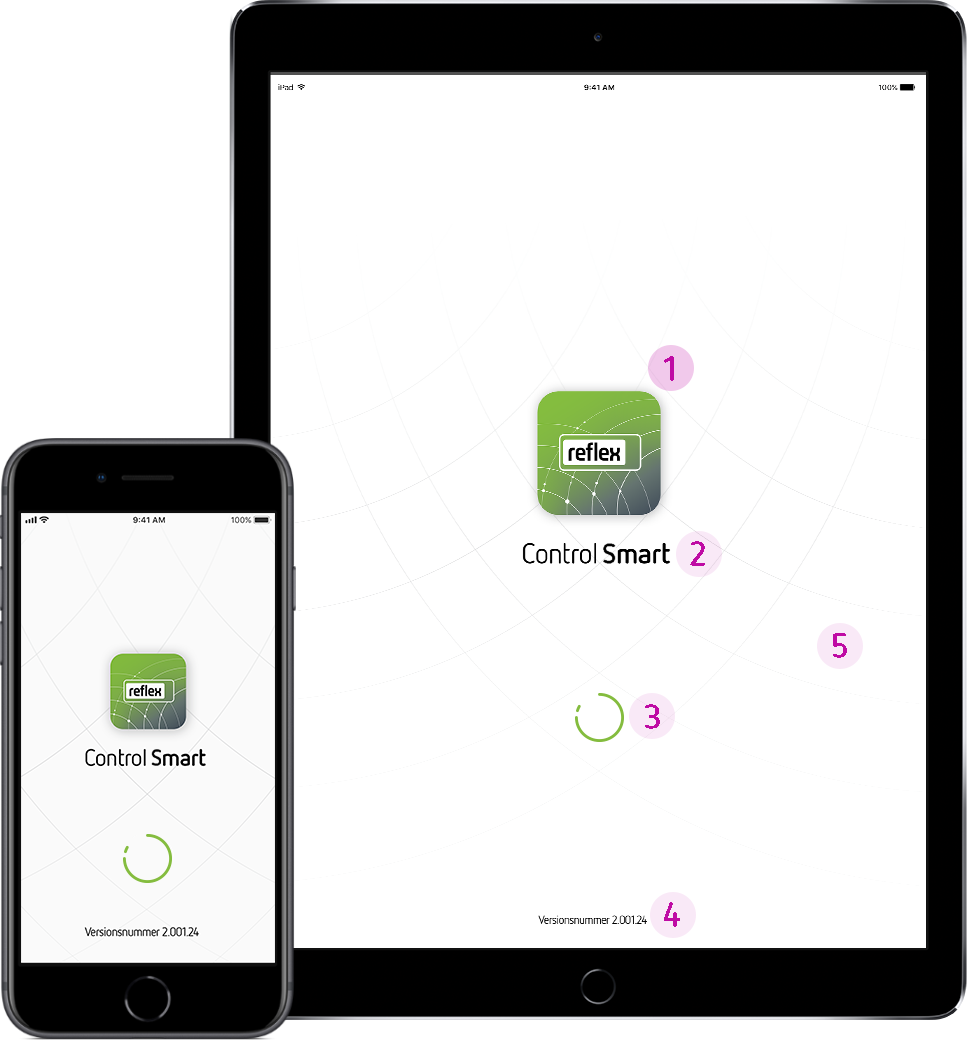
Formate
Bitte achten Sie darauf, den Loadingscreen so an die verschiedenen Formate anzupassen, dass alle wesentlichen Elemente stets gut sichtbar sind.


Don't
Der Farbverlauf muss zwingend Reflex Grün enthalten!

Eine Outline um das Reflex-Logo ist nur und ausschließlich in App-Icons erlaubt!
Interface
Unser Interface ist ganz auf Nutzerfreundlichkeit ausgerichtet: es ist bewusst minimalistisch und funktional designt. Unsere Marke Reflex ist deutlich zu erkennen.
1. Logo
Das Reflex Logo steht, wie in allen digitalen Anwendungen, links. Bitten halten Sie auf jeder Seite einen Schutzraum in Höhe und Breite von mindestens einem ‚r‘ aus der Reflex-Wortmarke ein.
2. Buttons
Die Gestaltung der Eingabemodule (Buttons) orientiert sich klar an der Formsprache des Logos. Sprich: Buttons werden als Rechtecke mit abgerundeten Ecken umgesetzt. Für Interaktionselemente, die Sie besonders hervorheben möchten, benutzen Sie bitte vollflächig unser Reflex Grün.

3. Icons
Möchten Sie Ihr Interface mit Icons versehen? Dann benutzen Sie bitte das Iconset ReflexUIcons.
4. Schrift
Allen Text im Interface schreiben wir in unserer Hausschrift Netto Pro.
App Store Einträge
Einige Reflex-Apps werden über den App Store bzw. Playstore angeboten. Bitte wählen Sie dafür Vorschaubilder, anhand derer der zukünftige Nutzer auf einen Blick erkennt, was die App leistet. Die beschreibenden Texte erklären die App klar und einleuchtend; sie kommen präzise auf den Punkt. Beachten Sie darüber hinaus unbedingt auch die jeweils aktuellen Store-Vorgaben von Apple bzw. Google.



Best Practice:
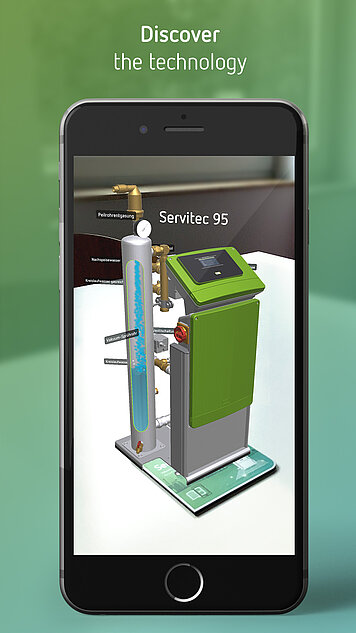
Reflex Smart City
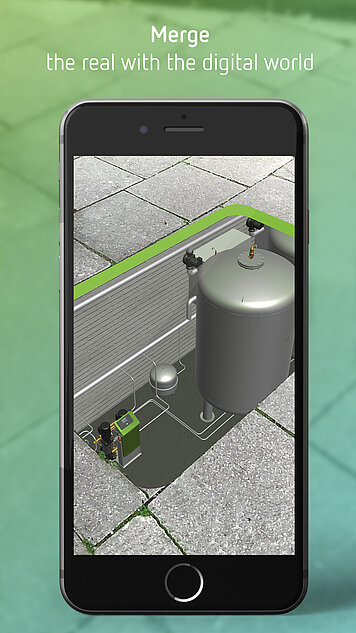
Thinking Solutions: Wir denken in Lösungen und vernetzen uns aus Überzeugung. Wir teilen unser Wissen und unser Know-how. Die Reflex Smart City App ist hierfür ein sehr gutes Beispiel.
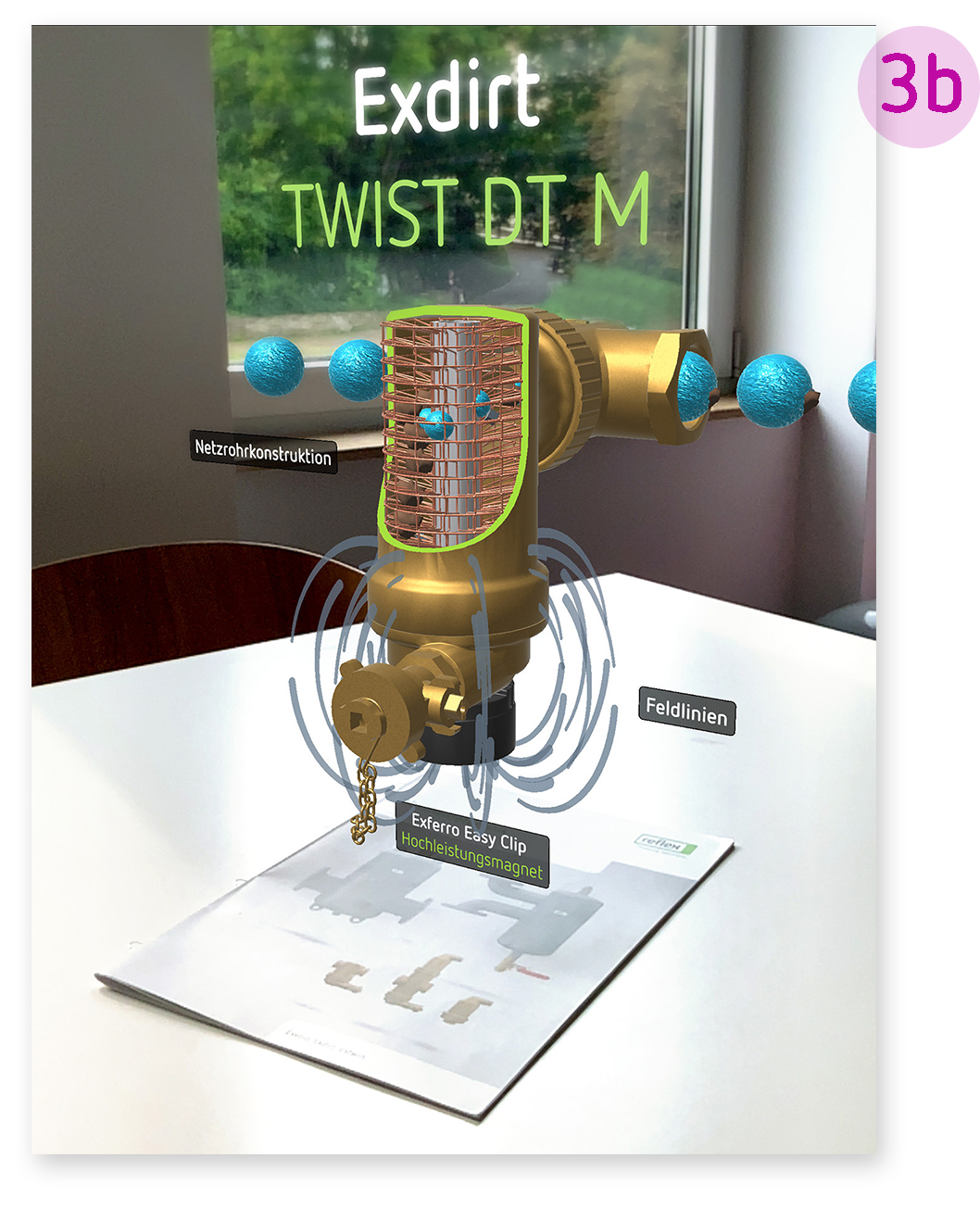
Mit der Reflex Smart City App entdeckt der Nutzer die Reflex City in einer neuen Dimension: selbsterklärend und interaktiv. Dies funktioniert über Reflex Augmented Reality Marker, mit denen wir unsere Produkte auf Messen, auf unserer Website, in Anzeigen oder Broschüren versehen. Der Nutzer scannt die Marker mit der App und taucht virtuell in das Innenleben des gescannten Produktes ein. Er erfährt intuitiv Wesentliches über Funktion, Aufbau und Nutzen unserer Produktfunktionsweisen.
Barrierefreie Informationsarchitektur
Wir gestalten den Zugang zu allen unseren digitalen Anwendungen so einfach wie möglich. Unsere Nutzer sollen möglichst barrierefrei von allen Inhalten der Apps profitieren. So auch in der Reflex Smart City App. Ihre Inhalte werden mithilfe der physischen Komponenten der AR-Marker und der Exponate erforscht und entdeckt. Die rein digitalen Inhalte in der App sind daher auf ein Minimum reduziert.
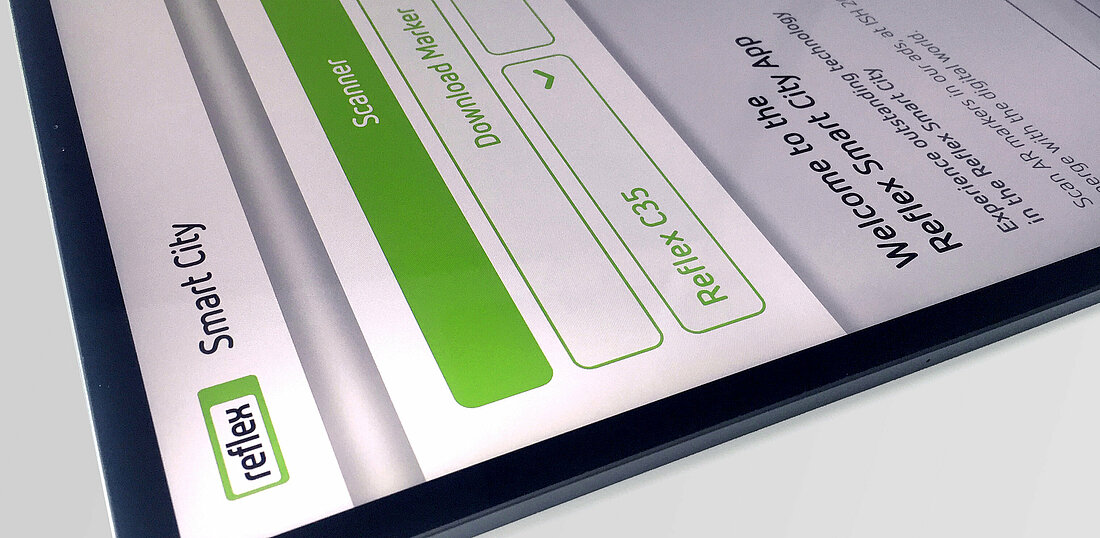
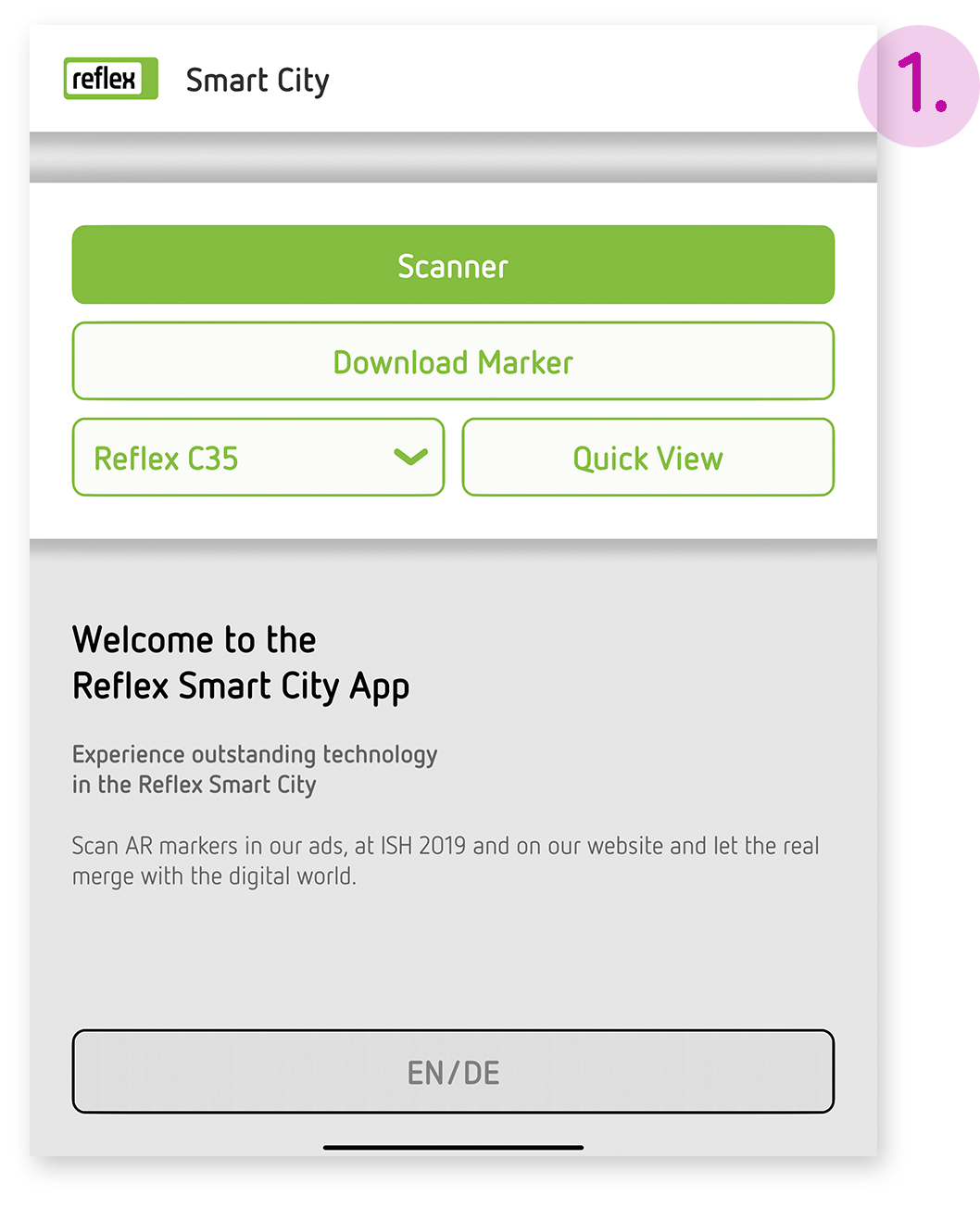
1. Hauptmenü
Der erste Schritt führt den Nutzer zum Hauptmenü. Dort hat man folgende Wahlmöglichkeiten:
2. Schnellansicht
Die Schnellansicht bietet die Möglichkeit, die App auch ohne AR-Marker zu nutzen. Der Nutzer erhält dann eine Video-Vorschau auf die Animationen der Produkte.
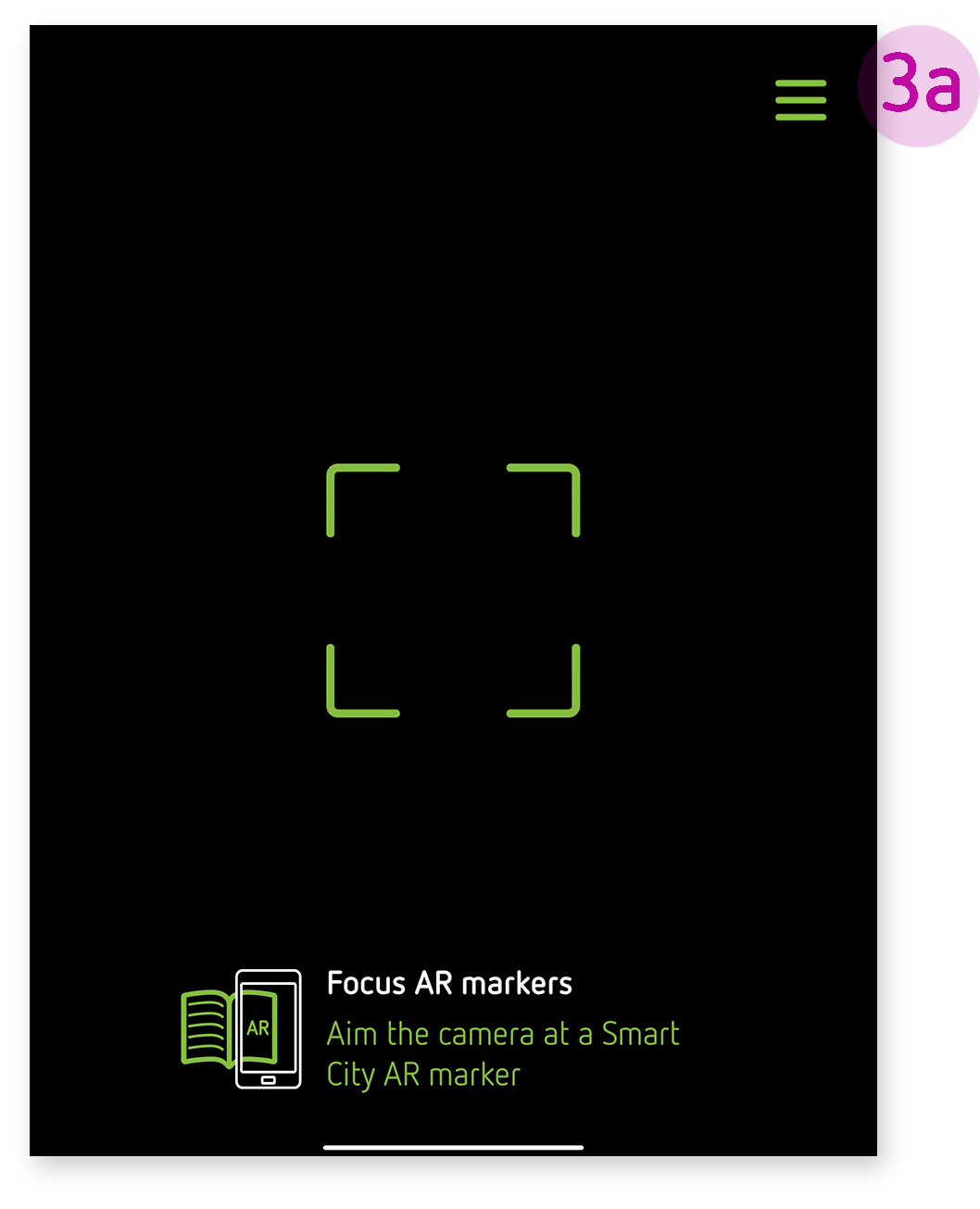
3. Scanner
Wird die Option ‚Scanner‘ ausgewählt, aktiviert sich die Kamera des Endgeräts: ein Fadenkreuz markiert den Sucher; eine kurze Hilfestellung per Text weist ‚Neulinge‘ praktisch ein. Scannt der Nutzer nun einen AR-Marker, wird das Interface ausgeblendet. Der Nutzer taucht sofort ein und kann sich ganz auf das AR-Erlebnis konzentrieren.




Best Practice:
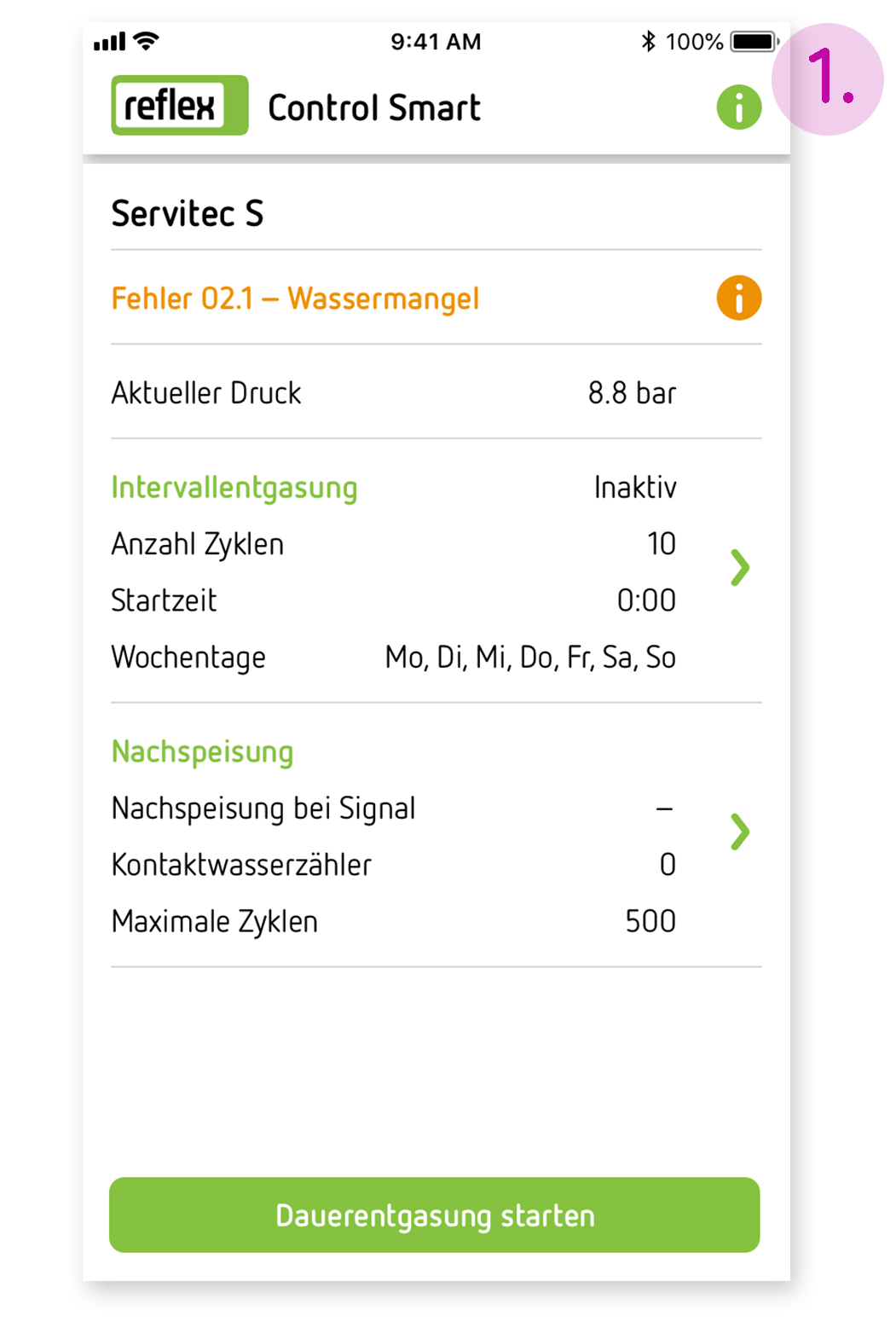
Reflex Control Smart
Fortschritt muss sinnvoll sein: deshalb sind unsere Thinking Solutions sofort einsatzbereit. Wir haben sie so entwickelt, dass sie einfach zu installieren und zu betreiben sind. Für Servitec S und Servitec Mini gibt es dafür sogar eine App: die Reflex Control Smart.
Mit unserer App Reflex Control Smart kann der Nutzer per Bluetooth mit seinem Smartphone auf die Servitec S sowie Servitec Mini zugreifen. Fachhandwerker unterstützt die App dabei, die Servitec unkompliziert in Betrieb zu nehmen. Und unsere Endkunden können per App Entgasungszeiten wie Wochentage oder Uhrzeit individuell anpassen. Auch Störungsmeldungen zeigt die Reflex Control Smart sofort an – zum Beispiel, wenn ein Wassermangel festgestellt wird.
Barrierefreie Informationsarchitektur
Unsere Apps nutzen den Vorteil der Digitalisierung voll aus: sie machen das Arbeiten einfacher. Und deshalb ist auch ihre Informationsarchitektur so barrierefrei wie möglich gehalten. Installieren und loslegen!
- Startseite
Das Wesentliche auf einen Blick: Die Startseite bietet dem Nutzer eine Übersicht seiner Einstellungen. Und sie zeigt eventuelle Störungsmeldungen an prominenter Stelle an.
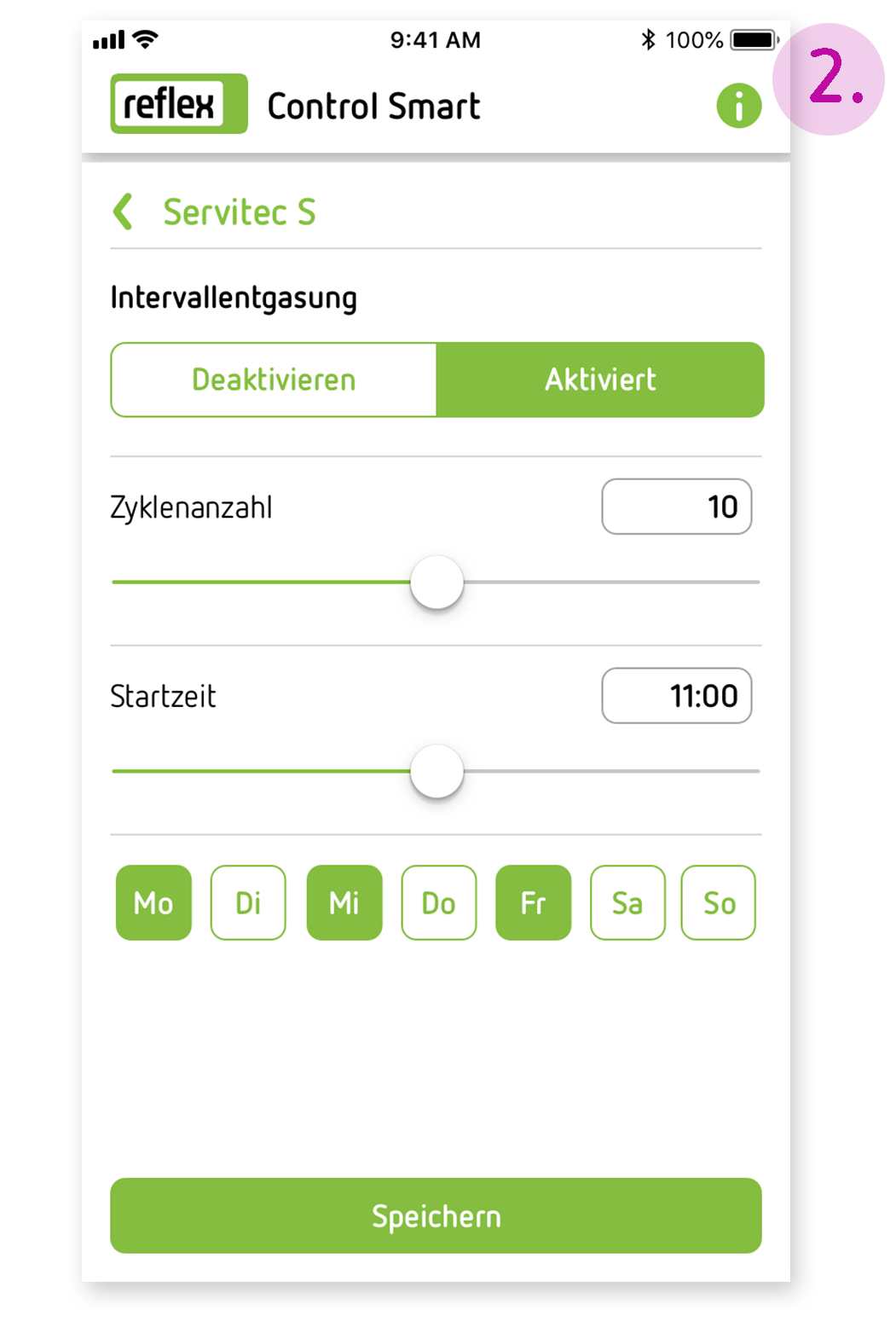
- Einstellungen
In den Einstellungen kann der Nutzer den Entgasungsmodus parametrieren (Dauer-, Intervallbetrieb, Anzahl Zyklen) und Wochentage und Uhrzeiten einstellen. Auf dieser Informationsebene erfolgt dann auch die Abfrage des Anlagendrucks.
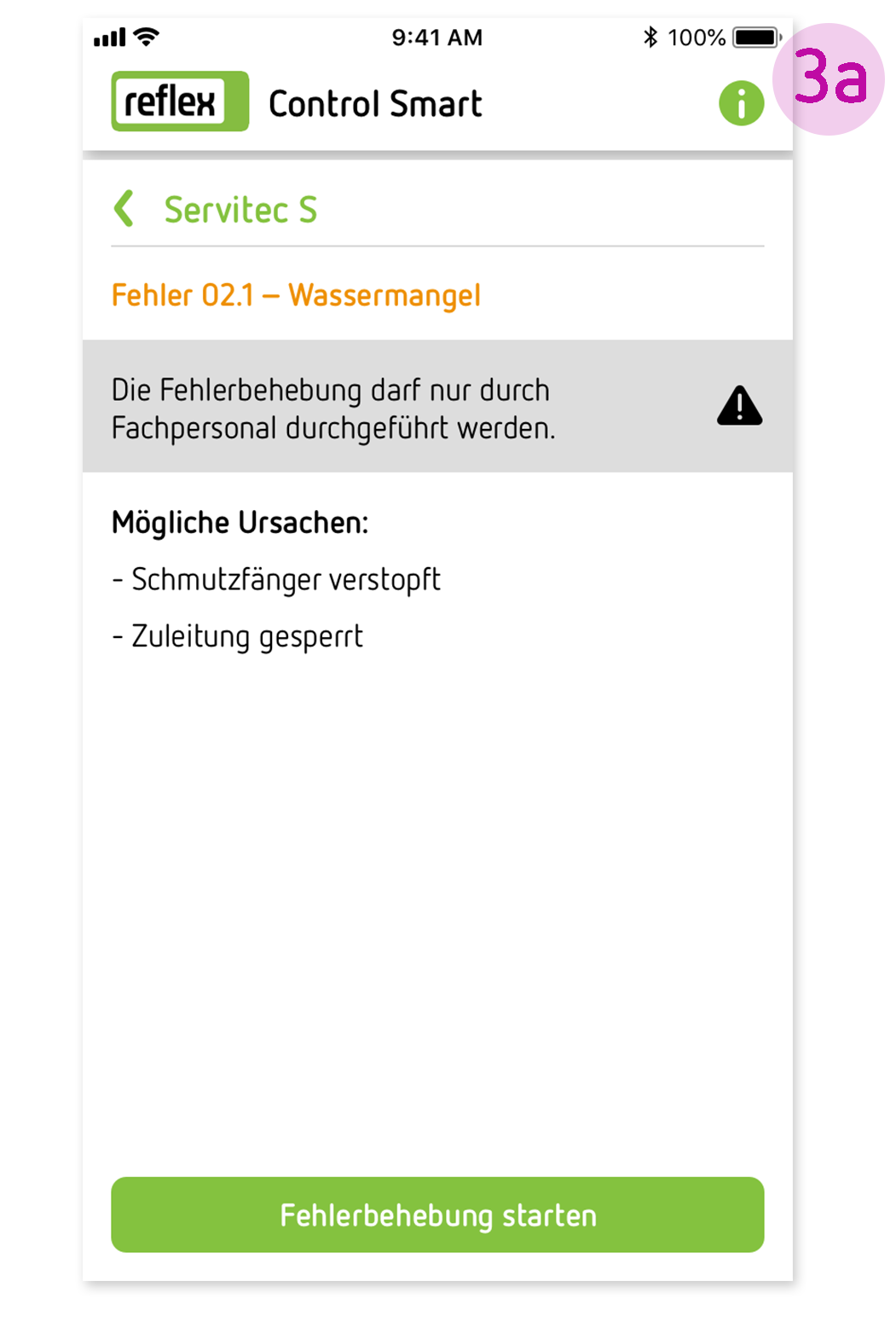
- Fehlerbehebung
Wartung und Fehlerbehebung: Die App zeigt das betroffene Bauteil des Geräts an. Der Nutzer sieht auf einen Blick, was zu tun ist.