Das Interfacedesign von Reflex Solutions Pro ist aufgeräumt und klar und unterstützt die Nutzer dabei, ihre individuellen Lösungen (Einzelprodukte und Produktkombinationen) mit vollständiger Dokumentation zu erzeugen.
Die einzelnen Programmfunktionen von RSP besitzen jeweils eine eigene, unverwechselbare Ansicht (View). Die App nutzt demnach vier visuell klar unterscheidbare Views: für die Funktion Startseite, für die Auslegung, für die Konfiguration der Solutions und zuletzt für die Projektverwaltung. Diese Klarheit des Designs macht die App einmal mehr äußerst Nutzer-freundlich.
(Weitere Informationen über die Gestaltung von Startscreen und App Icon finden Sie im Kapitel Apps.)
Startseite
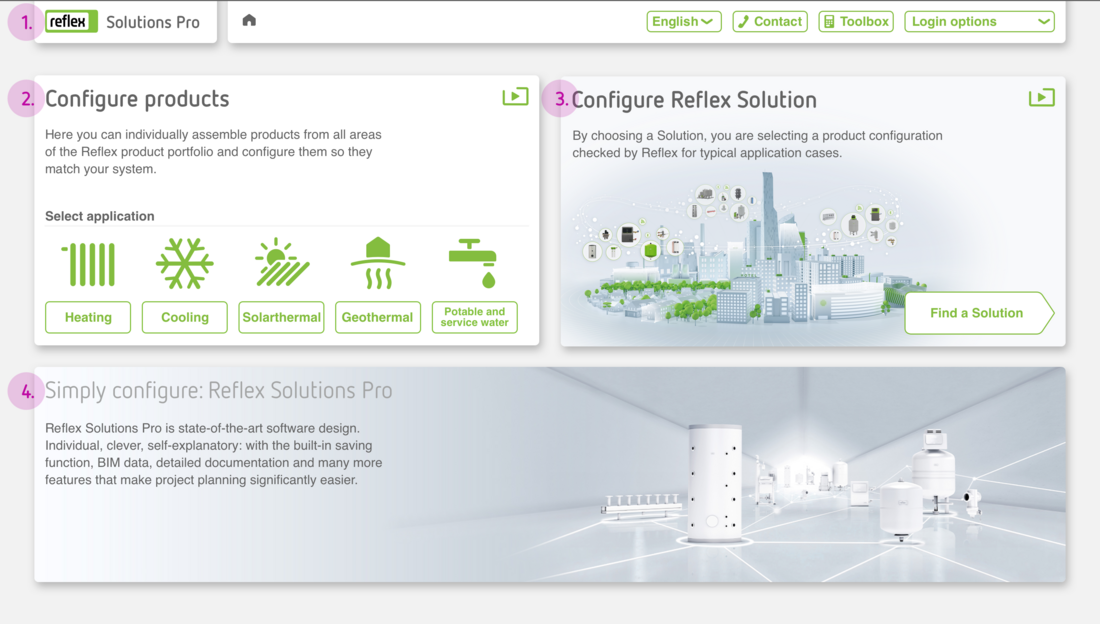
Die Startseite zeigt die wichtigsten Funktionen der App auf einen Blick.
1. Header
Der Header enthält den Schnellzugriff zum Sprachwechsel, Kontakt, Toolbox und die Anmeldeoptionen. Er bleibt während der gesamten Anwendung und in allen Screens oben präsent. Die Details zum Aufbau des Headers finden Sie in diesem Abschnitt weiter unten im Kapitel Komponenten.
2. Reflex Produkte auslegen
Dieser Bereich der Startseite bietet den Einstieg in die Auslegung der Reflex- und Sinus-Produkte – und zwar je nach Anwendungsbereich des Nutzers. Die einzelnen Anwendungsmöglichkeiten sind mit den Icons der Anwendungsbereiche dargestellt.
3. Reflex Solutions auslegen
Dieser Bereich der Startseite ist der Einstieg für die Auslegung von Reflex Solutions. Ein Klick auf diesen Bereich – und der Nutzer kann mit der Auslegung beginnen!
4. Marketingbanner
Dieser Block zeigt wechselnde Themen analog zum Header auf unserer Webseite. Hier präsentieren wir neue Produkte, Services und bevorstehende Veranstaltungen. Bitte beachten Sie bei der Gestaltung der Grafik, dass die wichtigen Bildinhalte rechts angeordnet sind, damit sie nicht vom Textfeld überlagert werden.

Die Startseite ist übersichtlich gegliedert.
Auslegung
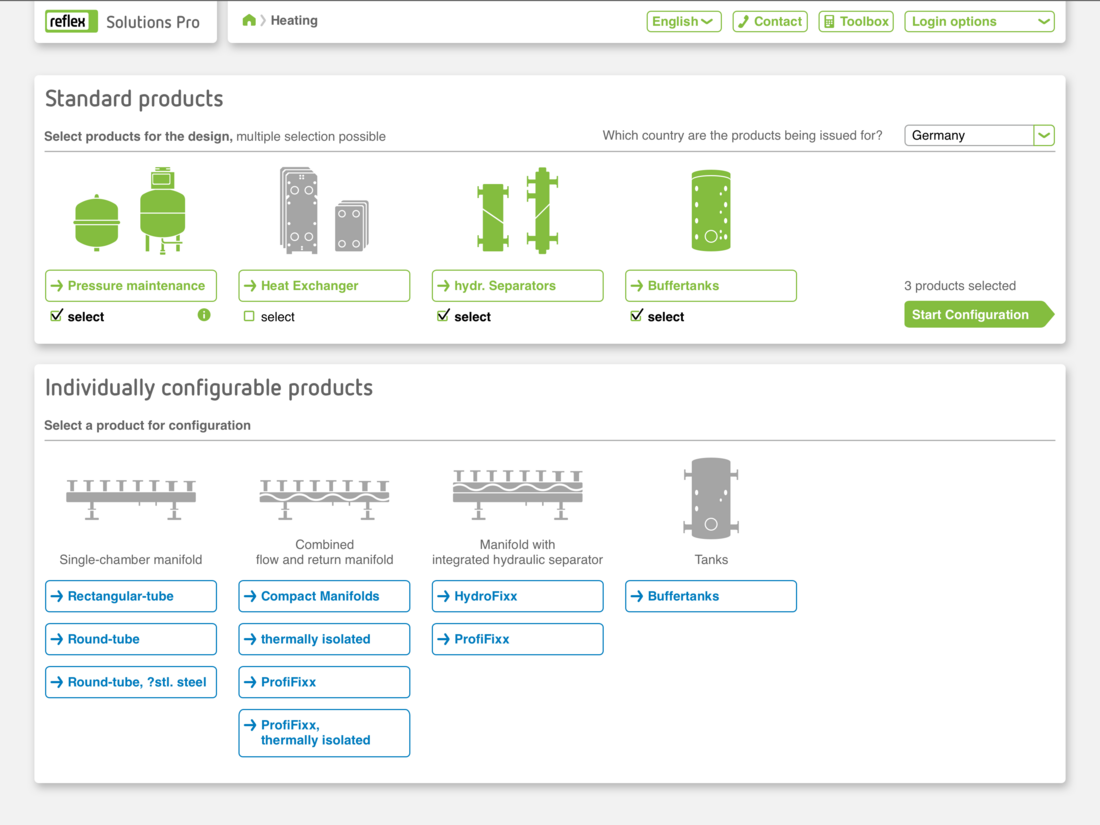
1. Auswahlübersicht
Auf dieser Seite wählt der Nutzer entweder ein (oder mehrere) Serienprodukt(e) bzw. ein individuell konfigurierbares Produkt aus. Die Darstellung der Produkte bzw. Produktbereiche erfolgt über Illustrationen. Der Screen setzt zwei markante Farben ein: Reflex-Grün und für die Sinusprodukte Sinus-Blau.

Auswahlübersicht, hier: Heizung
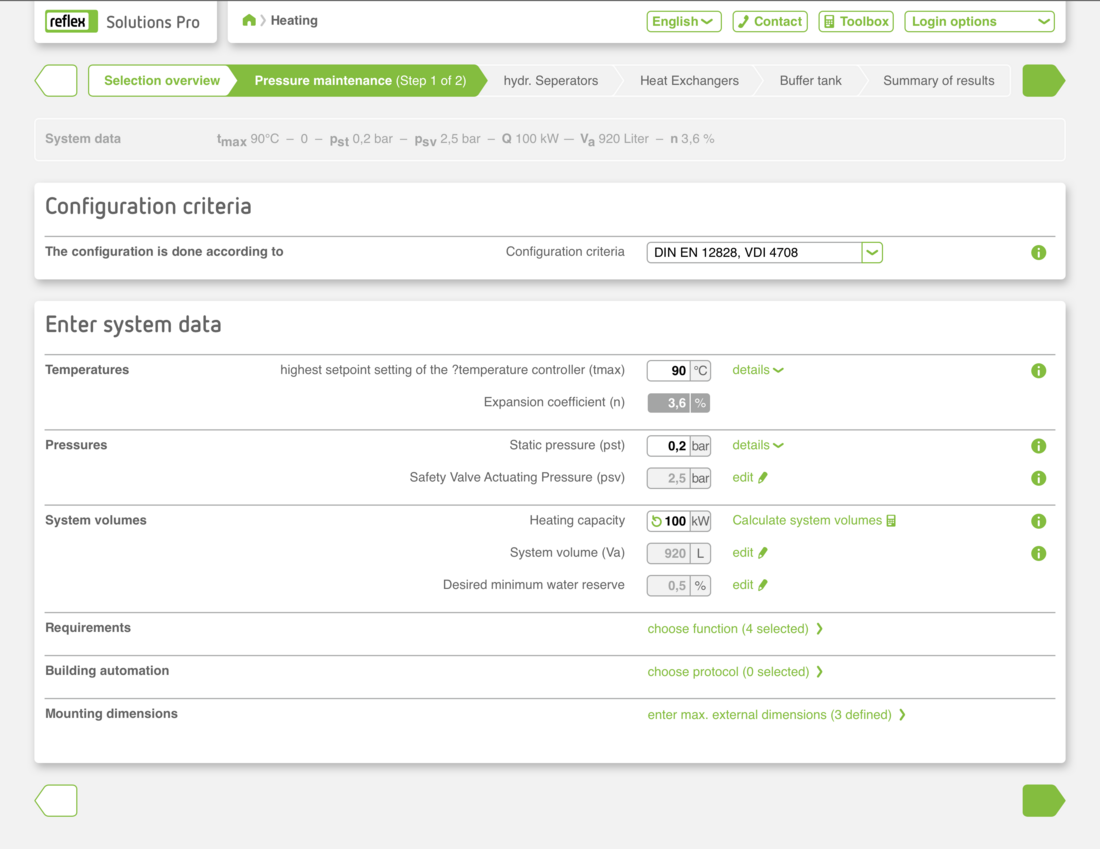
2. Anlagendaten eingeben
Die Auslegung ist gestartet! Auf dieser Seite gibt der Nutzer, sofern nötig, seine individuellen Daten ein (die Formularfelder sind von der App vorausgefüllt). Was ist wo einzutragen? Reflex Ulcons sorgen für intuitive Orientierung.

Anlagendaten eingeben, hier: Druckhaltung
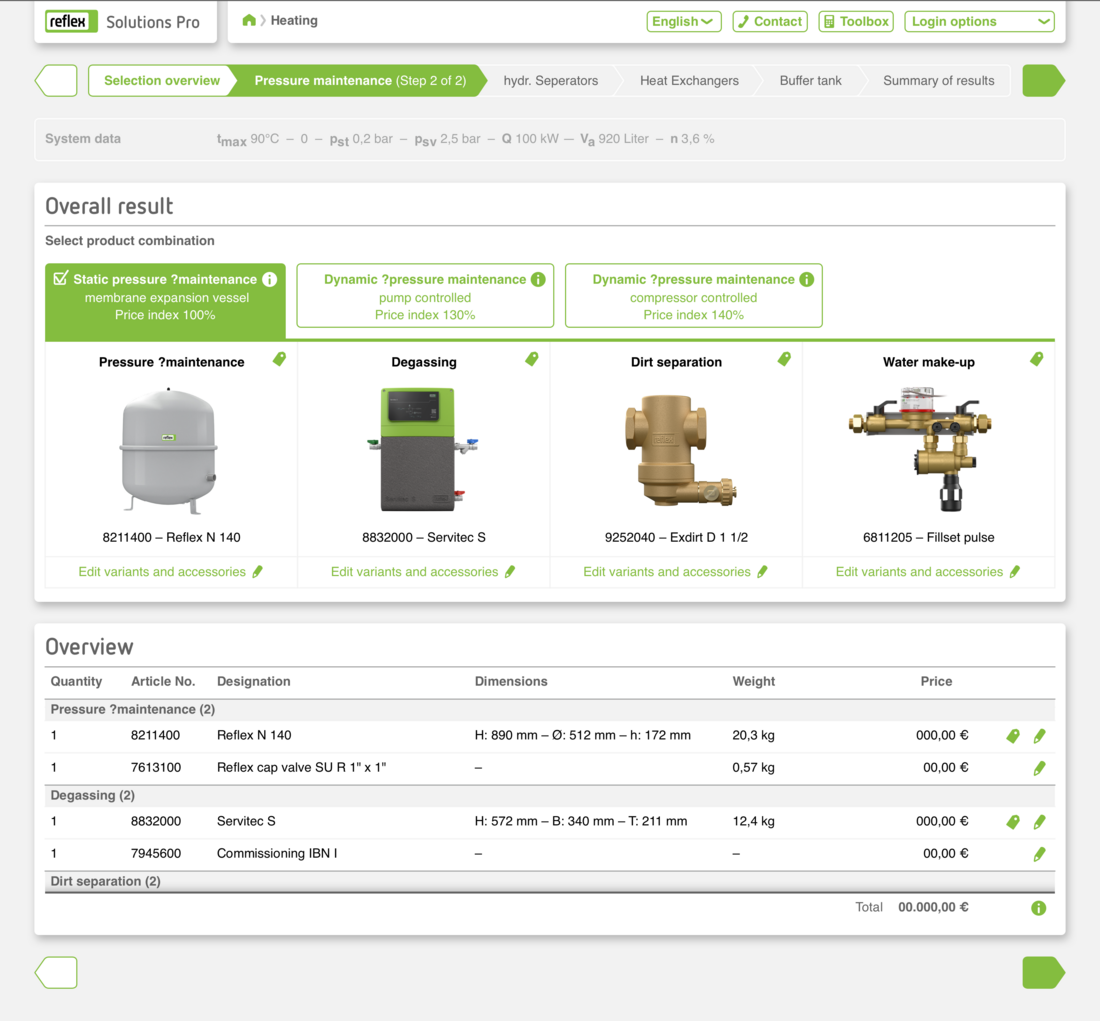
3. Ergebnisseite Produkt
Diese Seite zeigt die Ergebnisse der Auslegung. Sie enthält in der Übersicht die wichtigsten Anlagen- bzw. Produktdaten und bildet mögliche Produktkombinationen ab. Reflex Ulcons zeigen dem Nutzer auf einen Blick, welche Daten er vertiefen kann.

Ergebnisübersicht, hier: Druckhaltung
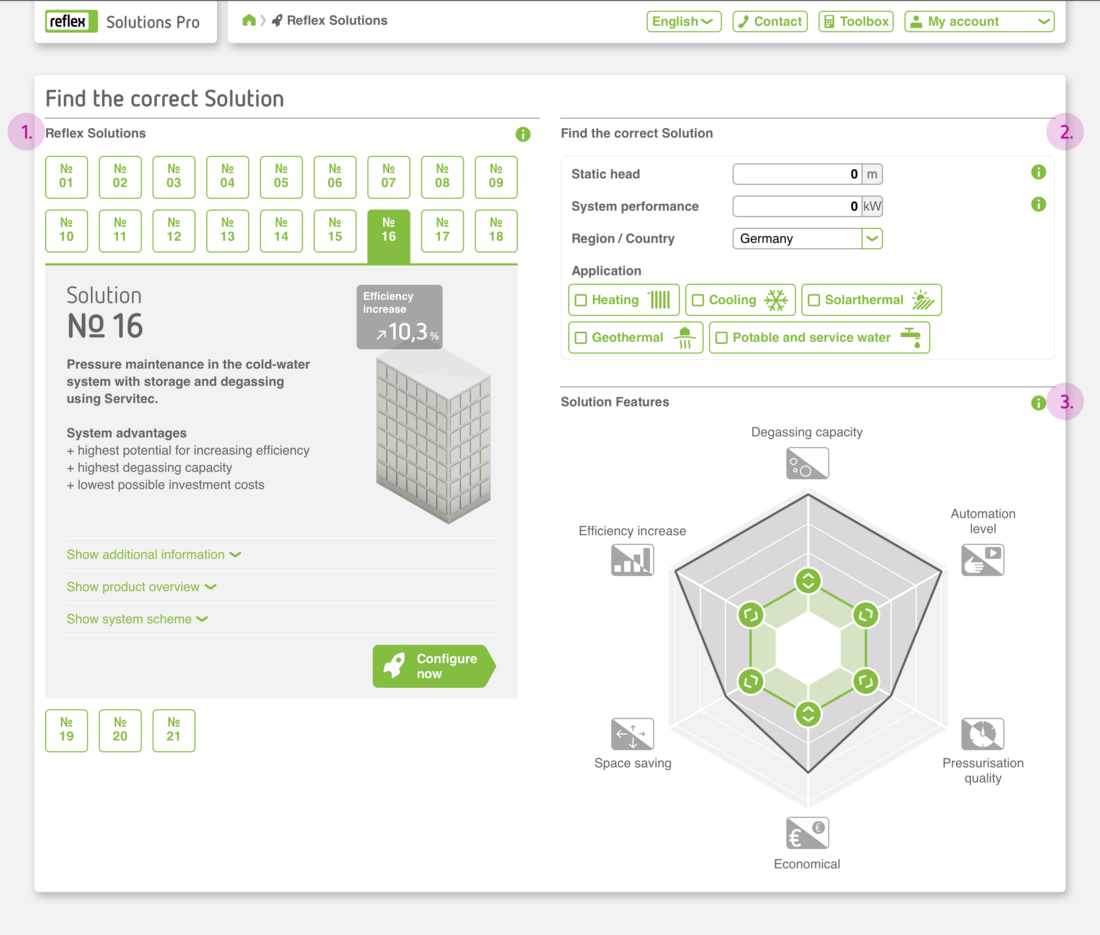
Reflex Solutions
1. Auswahlmenü der Reflex Solutions
Auf dieser Seite wählt der Nutzer seine Reflex Solution über die entsprechende Kachel aus. Die Kachel klappt aus und zeigt die wesentlichen Inhalte der Solution. Ein Icon weist zum nächsten Schritt „Solution jetzt auslegen“.
2. Eingabe der Eckdaten für die Anlagenplanung
Dieser Bereich enthält Filtermöglichkeiten. Und: Der Nutzer kann die statistische Höhe, Anlagenleistung und Anwendung eintragen.
3. Parameterauswahl anhand des Lösungsradars
Welche Parameter sind für das konkrete Projekt besonders wichtig? In diesem Bereich kann der Nutzer nach favorisierten Funktionen filtern.

Screen Reflex Solutions: hier Auswahl von Solution No. 16
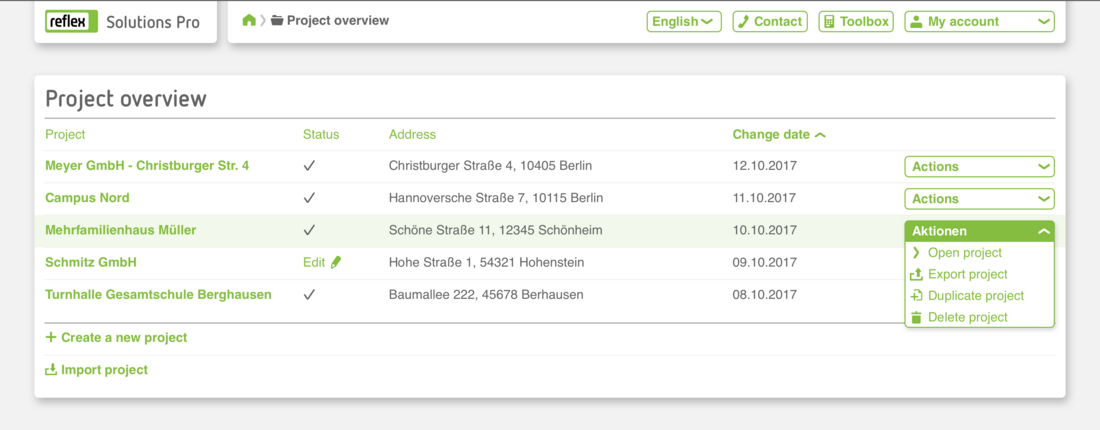
Projektverwaltung
Der Screen „Projektverwaltung“ zeigt registrierten Nutzern alle ihre Projekte auf einen Blick (bereits ausgelegte oder momentan bearbeitete). Die Projektliste ist individuell sortierbar: nach Titel, Status, Adresse oder Änderungsdatum. Jedes Projekt ist mit einem Aktionsbutton versehen: der Nutzer kann es nun duplizieren, exportieren, bearbeiten oder löschen. Zudem kann er hier weitere Projekte importieren oder ein neues Projekt anlegen.

Alle Projekte auf einen Blick: die Projektverwaltung
