Header
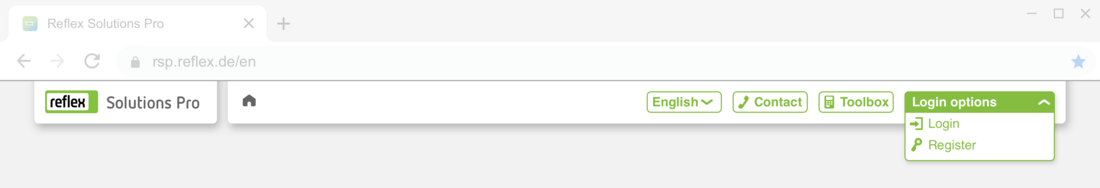
Der Header ist grundsätzlich wie folgt aufgebaut: links das Logo, dann v.l.n.r. die Navigationszeile (Breadcrumbs), Spracheinstellungen,Schnellzugriff Kontakt und die Toolbox. Ganz rechts ist der Bereich Anmeldeoptionen („Login options“), der sich unterscheidet in einen:
Aufbau im nicht eingeloggten Zustand
Dropdown-Auswahl zwischen Anmelden („Sign in“) oder Registrieren („Register“). Bitte beachten Sie unbedingt, dass die Begriffe jeweils in der ausgewählten Sprache klar voneinander zu unterscheiden sind (im abgebildeten Beispiel: Englisch).
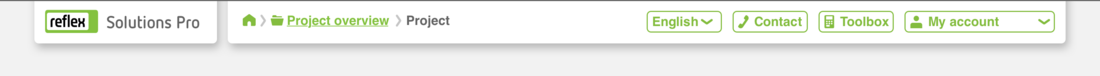
Aufbau im eingeloggten Zustand
Eingeloggte Nutzer können rechts unter Mein Konto („My account“) ihre relevanten Nutzerdaten einsehen und ändern.


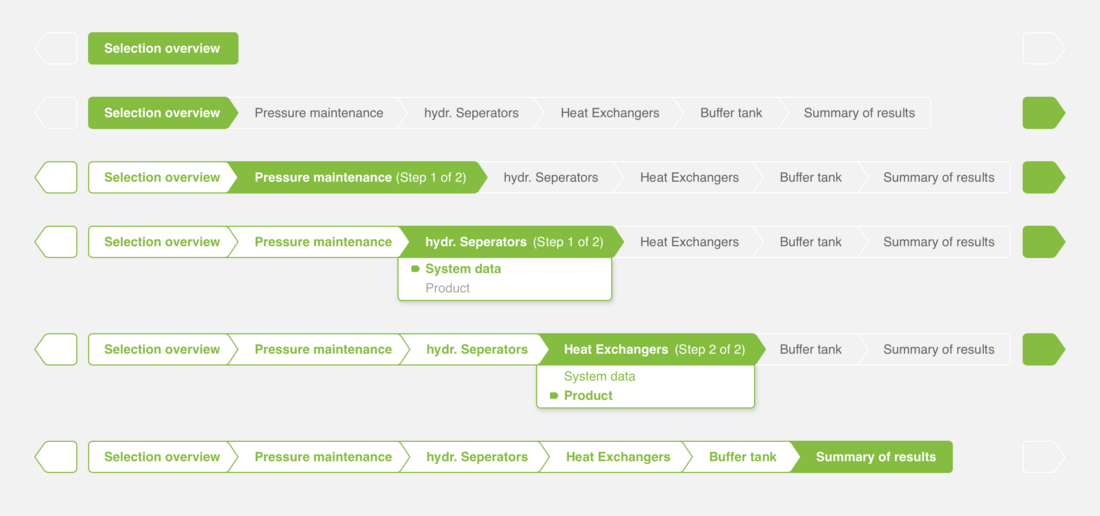
Navigation
Wo befinde ich mich aktuell mit meiner Auslegung? Auf der so genannten Auslegungsstrecke sieht der Nutzer auf einen Blick, welche Auswahl(en) er bislang getroffen hat. Und er kann, wenn nötig, eine „Etappe“ anklicken und neu bearbeiten.

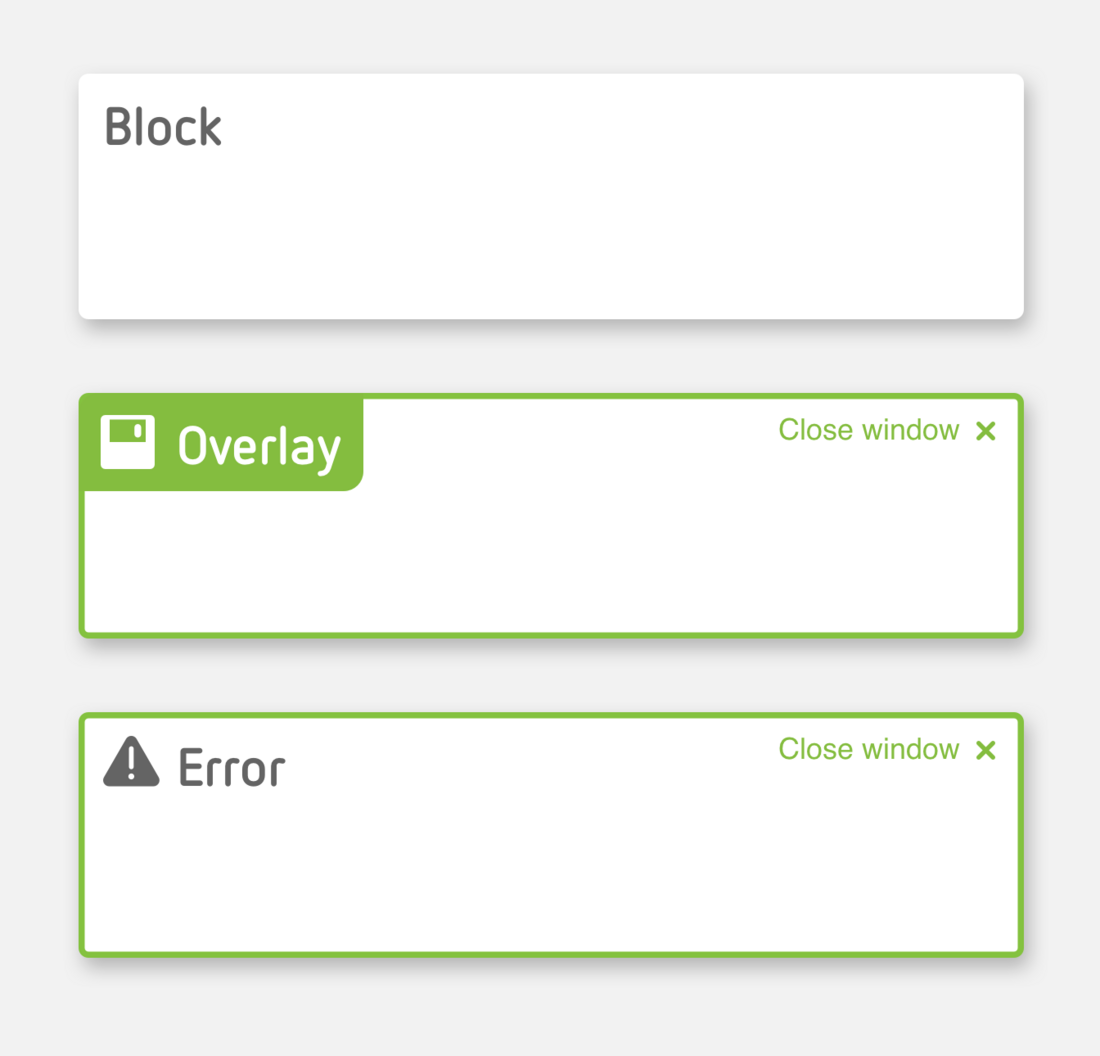
Blöcke
Reflex Solutions Pro ist aus verschiedenen Blöcken aufgebaut. Diese Blöcke enthalten jeweils eine inhaltliche Sinneinheit und clustern die Informationen und Eingaben auch visuell. Wie hoch ein Block jeweils ist, richtet sich nach der Menge der Information, die er enthält.
1. Allgemeine Blöcke
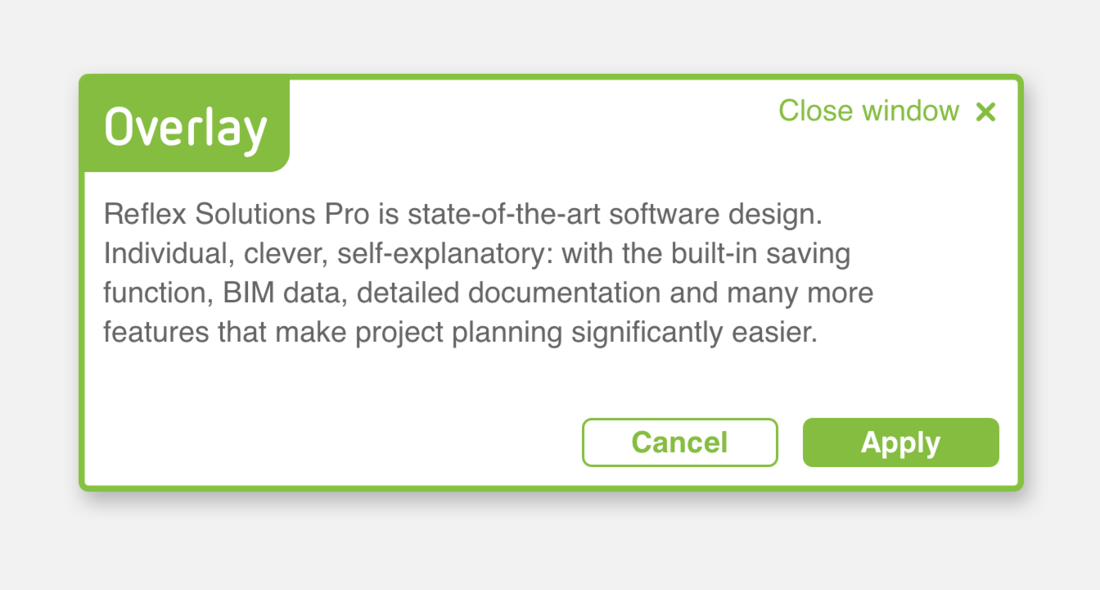
2. Overlays
3. Fehlermeldungen
Bitte beachten Sie den Sonderfall Block „Marketing Banner“ oben im Abschnitt Startseite.

Eingabemodule
Die App enthält zahlreiche Eingabemodule. Diese Elemente des Interfaces sind für die Eingaben der Nutzer vorgesehen. Bitte unterscheiden Sie:


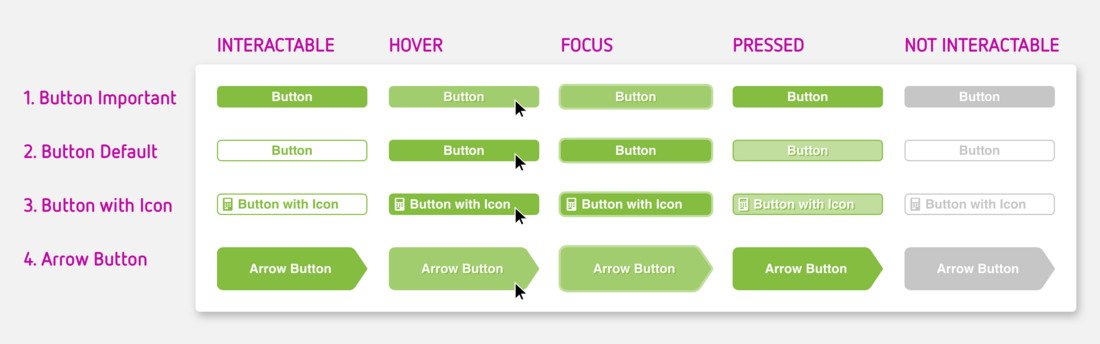
1. Gefüllter Button
Auf diesem Button liegt eine sehr starke Betonung, da er vollflächig grün gefüllt ist. Er bindet die Aufmerksamkeit des Nutzers deutlich. Daher sollten diese hervorgehobenen Schaltflächen sparsam eingesetzt werden.
2. Umrandeter Button
Der umrandete Button ist der Standard-Button. Er zeigt die Aktionen, die dem Nutzer auf diesem Screen (auch) zur Verfügung stehen. Die favorisierte Aktion hingegen wird mit dem gefüllten Button angezeigt.
3. Button mit Icon
Sowohl der gefüllte als auch der umrandete Button (1 und 2) können mit einem Icon kombiniert werden. Das Icon hebt dann die Aktion, die beim Klick auf den Button ausgeführt wird, nochmals zusätzlich hervor. Die Farbe des Icons entspricht der Textfarbe im Button.
4. Button in Pfeilform
Buttons in Pfeilform werden dann verwendet, wenn der Klick darauf eine wichtige Aktion auslöst und den Nutzer auf einen neuen Screen bringt: es geht weiter! Auch Pfeil-Buttons können mit einem Icon kombiniert werden (Iconfarbe entspricht Textfarbe). Bitte beachten Sie: auch der Pfeilbutton kommt in zwei Varianten – gefüllt und umrandet.

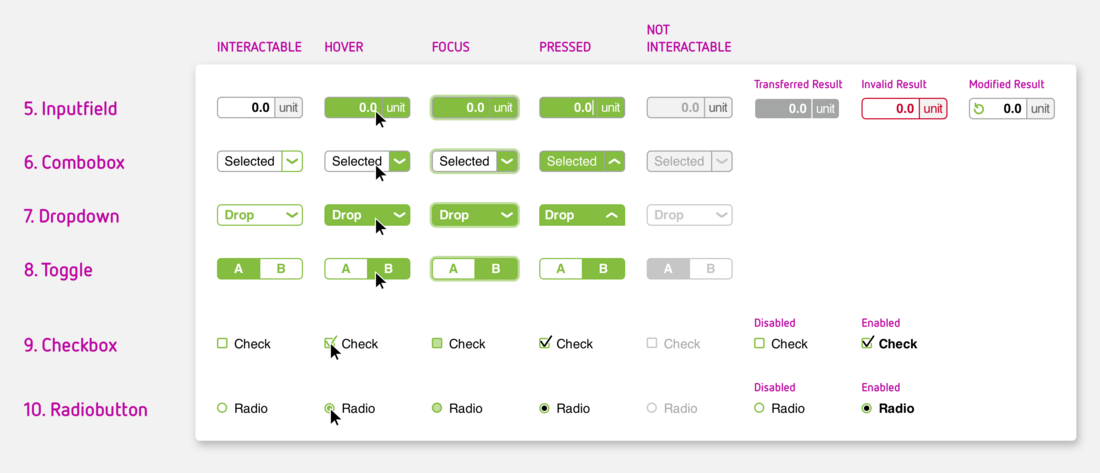
5. Eingabefeld
Eingabefelder sind für alle Zahlen- und Texteingaben des Nutzers im Programm vorgesehen. Ist den Werten eine Einheit zugeordnet, wird diese rechts „angedockt“.
6. Combobox
Die Combobox dient der Auswahl von Eingaben, die nicht individualisierbar sind – zum Beispiel, weil sie bestimmten Normen oder Standard-Werten genügen müssen.
7. Dropdownmenü
Im Dropdown-Menü steuert der Nutzer direkt auf den gewünschten Link.
8. Toggle Button „Switch“
Der Toggle Button ist eine vereinfachte Checkbox, in der der Nutzer zwischen Option A oder B auswählt. Dieser Switch-Button ist immer binär.
9. Checkbox
Alles erledigt? Checkboxen kommen entweder einzeln oder als Liste. Als Liste kann der Nutzer keine, eine oder mehrere Checkboxen „anhaken“.
10. Radiobutton
Ein so genannter Radiobutton wird dann eingesetzt, wenn in einer Liste zwei oder mehr Optionen zur Auswahl stehen, die sich ausschließen. Der Nutzer kann sich per Radiobutton dann nur für eine Option entscheiden.

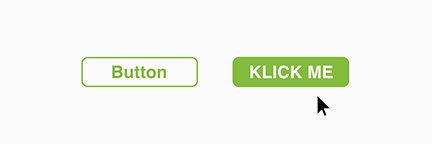
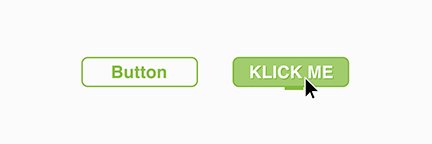
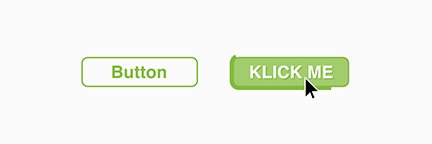
Alle Module besitzen fünf verschiedene Status bzw. zeigen an den Status …
- Interactable – der Nutzer kann mit dem Eingabemodul interagieren
- Hover – der Mauszeiger befindet sich jetzt auf dem Eingabemodul
- Focus– der Nutzer hat das Modul mit der Tastatur angewählt
- Pressed – das Modul wurde gerade angeklickt
- Not interactable – der Benutzer kann an dieser Stelle nicht mit dem Modul interagieren.
Für Toggle Buttons, Checkboxen und Radiobuttons gibt es zusätzlich noch die Status:
- Selected – das Modul ist ausgewählt
- Deselected – das Modul wurde abgewählt.
Für das Modul „Eingabefelder“ gibt es noch vier weitere spezielle Status:
- Errechnetes Ergebnis – der angezeigte Wert wurde aus Angaben des Nutzers oder anderen Angaben errechnet
- Übertragenes Ergebnis – der angezeigte Wert wurde aus der Eingabe oder Berechnung in einem Overlay übernommen
- Ungültiges Ergebnis – der Wert befindet sich außerhalb der möglichen Eingaben, der Nutzer sollte die Angabe überprüfen
- Verändertes Ergebnis – der im System hinterlegte Standardwert wurde vom Nutzer angepasst (und kann wieder zurückgesetzt werden).
